iPhone/iPadホーム画面にショートカットアイコンを追加時の画像設定
1,798views/投稿 2013-03-19/更新 2019-04-30[追記]
iOS7用のiPhoneショートカットアイコンのデータを配布しました。
iPhoneにアプリのアイコンのようにサイトURLをショートカットアイコンで追加してもらう時の画像の設定方法です。
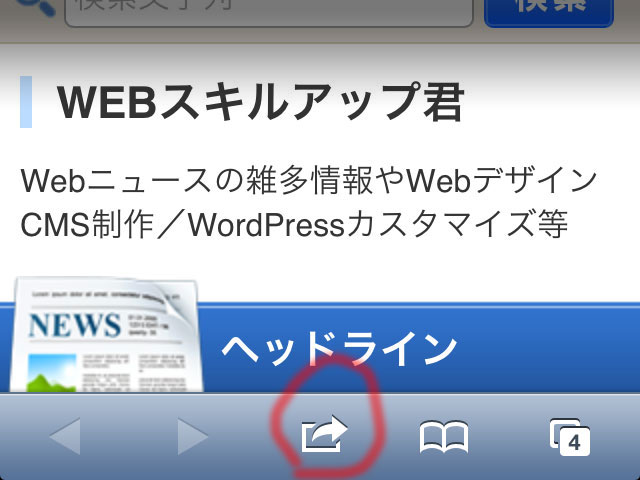
iPhoneの最下部のセンターにある共有ボタンをタップすると出てきます。
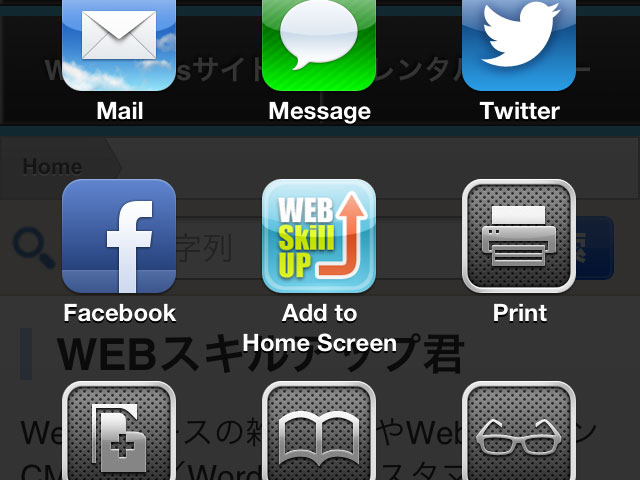
iPhoneは英語に慣れるために英語設定にしてあるのでAdd to Home Screenとなっていますが、ホーム画面に追加とセンターに出ます。このアイコン設定がないとWEBキャプチャとして登録されます。
設定方法
114px×114pxのアイコン画像をPNGで用意して、ファイル名を
apple-touch-icon.png
としてルートフォルダ階層にアップロードしておくとどこの階層のページからもこのアイコンが適用されます。もちろん下階層のページURLで登録されますが、アイコンは適用されるということです。
そして、このアイコンは自動的にiOSの角丸になり、グラスのような光沢が画像に入ります。この光沢を無くしたい場合はファイル名を
apple-touch-icon-precomposed.png
としてアップロードしておくと角丸だけされますが、そのままの見た目になります。
<head>にmetaタグ等を書く必要も無く画像のアップロードだけで、iOSが勝手に拾ってくれるので便利です。