htmlタグをheight:100%高さ真ん中Flexでセンター調整
1,692views/投稿 2017-12-03/更新 2024-02-21bodyの高さセンターに配置できない問題は、htmlにheight:100%であっさり解決できます。
<html style="height:100%">
<body style="height:100%">htmlとbodyの両方にheight:100%とするところがポイント。
<html>タグにCSS styleあまりしませんね、普通。Dreamweaverでも<html>に直styleしようとしても反応しないし、リセットCSS系じゃないと通常は気にもしません。
FlexBoxで微調整が容易
CSS FlexBoxが登場したことにより、上下センターの具合も調整が楽です。tableタグやdisplay:tableよりも楽に感じます。
display:flex; align-items:center;/*上下センター*/
justify-content:center;/*左右センター*/
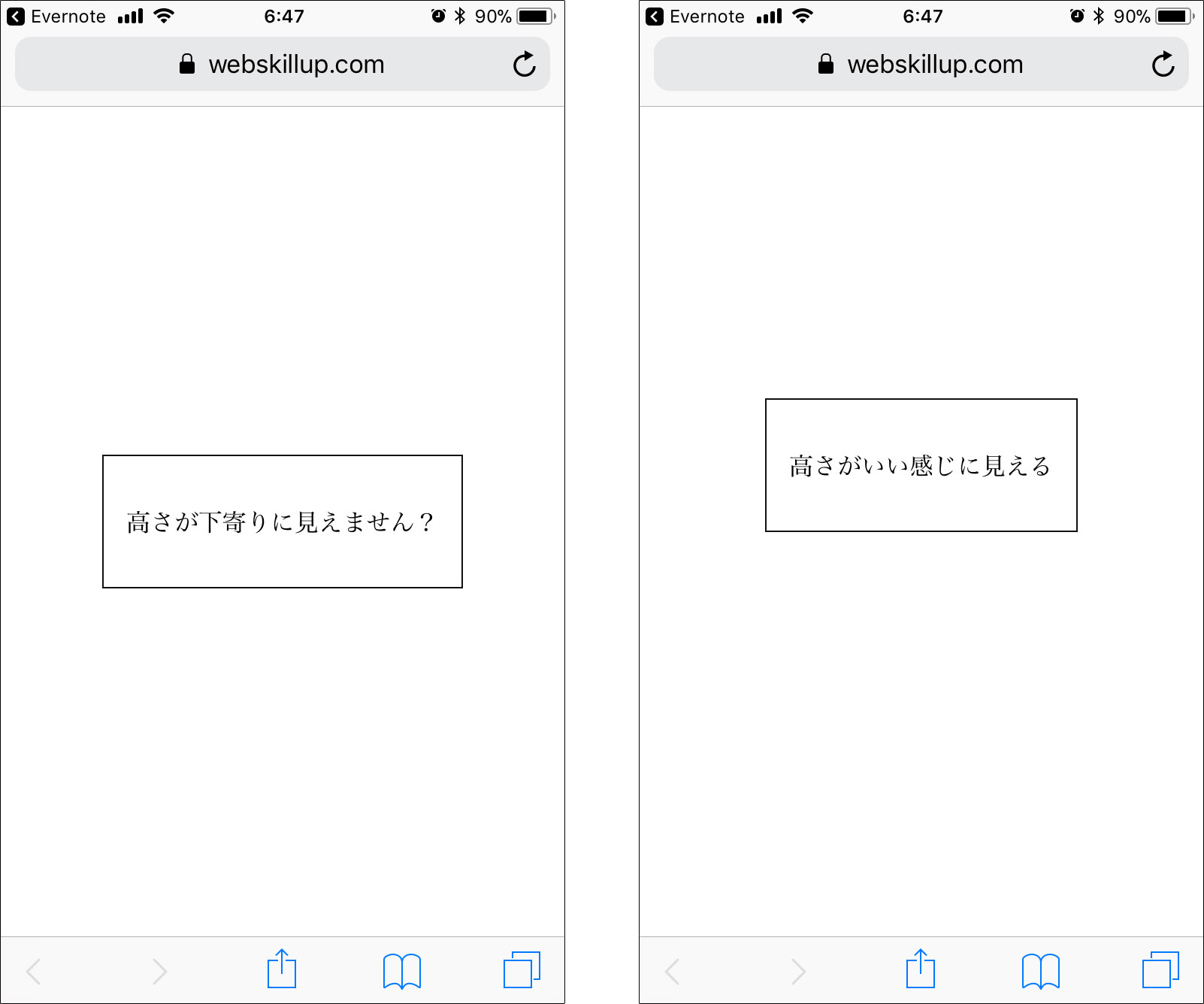
margin-bottom:20%;/*これでちょい上寄せ調整*/アラートのようなボックス表示は、高さがド真ん中だと視覚的に下寄りに下がって見えてしまいます。図形的なボックスというより、文字の位置としてスマホだと特に下がって見えます。(個人的な感覚に過ぎないかも)
ということで、高さセンター揃えの需要は基本的にディスプレイ縦幅に収まる表示の時だけです。収まるがゆえに高さ調整ができるってことでもあります。通常のページは縦長にディスプレイを超えるのでheightは無視で基本的に上に詰めて表示する。アプリだと高さの意味合いが違うんだろうけど。
ド真ん中の方がセンターに見える
と、ここまでお伝えしておきながら横長ノートPC画面の場合は、ド真ん中の方がセンターに見えます。
なので、縦長ディスプレイの時だけ調整する場合CSSメディアクエリで、
@media (orientation: portrait) {
div {
margin: 0 10px 20% 10px
}
}このように設定すると良いでしょう。
- ポートレイトportrait サンプル
センターに見えないなぁ、って思ったので事のいきさつの紹介でした。