あれ、WP5でdiv消える現象は下書き保存すればクラシックで残る
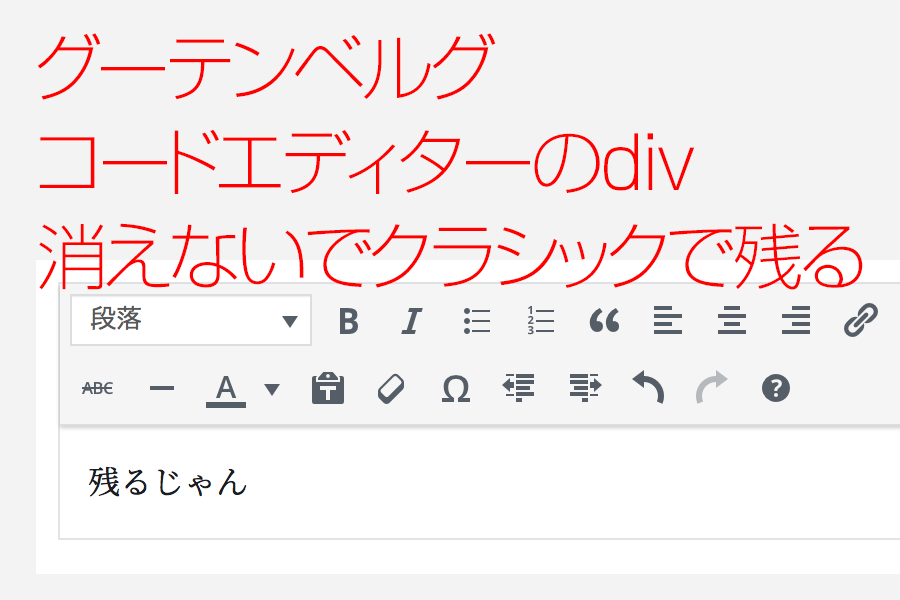
1,785views/投稿 2019-02-17/更新 2024-02-21WordPress 5からグーテンベルグ投稿画面になって一番理解できなかったコードエディター(旧テキスト)で<div>とか<form>とか<section>ソースコードを入力してビジュアルエディターに戻すと、内容が消えるという現象。実は、下書きとして保存すればクラシックのブロックで残るじゃん😆
divは全部消えると思っていたが
divとか入力後は、コードエディターからビジュアルにする時も保存必要だし、逆にクラシックブロックに入力してコードエディターに切り替える時も保存しておかないとほぼ消える。だから、切り替えのキーボードショートカットshift+option+command+M は容易に使わないほうが良いかと。
公開してからは「更新」しないと消える、なんなんこのクソっぷり。コードエディターでdiv入力してプレビューして戻ってくるとキレイに消えている。
てっきりGutenbergエディターではdivは確実に消えると思っていたが、違った。Classic Editorはビジュアルとテキストをいくら切り替えようが内容が消える何ていう奇っ怪な事態は起こらなかったから、divとかはGutenbergでは全て弾かれるのだと今まで認識していた。
個別ブロックでもHTML入力もできるし、これならグーテンベルグでもやっていけると思った。保存しないで切り替えるとdiv消える現象は一体何なのか、自動保存でいきなり消えたりもするし。Gutenberg?無理無理コード消えるし!と思っていた方は多いのでは。
コードエディターとカスタムHTMLという呼び名
クラシックまでの
- ビジュアル
- テキスト
の名前が変わって、
- ビジュアル
- コードエディター
になったと理解し、かつ個別ブロックでHTMLで書けると理解することにする。「カスタムHTMLの追加」とツールチップで出てくるので、カスタムHTMLと呼ぶことにすれば良さそう。
でも、カスタムHTMLにして、やっぱりブロック消そうと思ってdeleteしてもブロックが消えてくれない現象が発生する。コードエディターにして、<!-- /wp:html -->の残骸を消して、さらにその上部の改行も消してビジュアルエディターに戻さないと消えてくれない。(Safariで)
トップツールバー一択
それにしてもリストにするのがめちゃくちゃ面倒だなこの投稿画面、何なの。あー、やっぱりClassic Editorに戻すか。と、思ったら「トップツールバー」にすれば、この煩わしいブロックごとの消えるね。「スポットライトモード」もONにしておくとするか。
しかーし、クラシックまでは投稿画面内をスクロールすることで下方に行ったエリアを上部に移動できたのに、このグーテンベルグ画面はできないから下方に留まったままでトップツールバーとの距離があり過ぎて超見にくい、やりにくい。
プレビューして投稿の編集に戻ってくるとトップツールバーじゃなくなって、また選択させられるハメになる時がある。Safariからなのか、この鬱陶しさは何なんだ。
まとめ
コードエディター(旧テキスト)はもう使うな!ブロックを使え!という姿勢をヒシヒシと感じる。
- 下書きとして保存か更新すればdiv消えないで、クラシックのブロックで残る
- HTMLはコードエディターを使わずカスタムHTMLを使えばいっか、消すのは面倒だけど
- 2021年でClassic Editor終了らしい、それまでにGutenbergがマシになることを祈る
【結論】
いずれにしてもGutenbergまだまだ使いにくい!(5.0.3時点)