iPhone 6/Plusブラウザ解像度Safari横幅CSSメディアクエリはどう?
5,325views/投稿 2014-09-11/更新 2019-04-30[追記]見事にPlusの推測が間違っていました。なのでこのエントリー情報の数値は誤りだらけです。でも私のように勘違いをする方がいらっしゃるかもしれないので、恥ずかしいですが書き換えずにそのまま残しておこうと思います。
新たにiPhone 6/Plusブラウザサイズの投稿をし直しました。
ブラウザサイズCSSメディアクエリの幅どうなるの?というお話です。実機テストできたらまた追記します。
iPhone 6 Plusは大きめのAndroidスマホと同じ物理的画面解像度なので、幅1,080px÷3で360pxのCSSメディアクエリであろう事は簡単に想像できます。問題は、iPhone 6でスペック上では326ppiとiPhone 5と同じ物理的解像度です。
スペックとしての物理的解像度とブラウザサイズがキレイに比例しないのはAndroidでいくつもあり、要するにブラウザ側で幅は何ピクセルにしようかと決定され、本体スペック解像度が何pxだろうとWEBデザイン的には関係なく、かつ標準ブラウザサイズを仕様としてiPhoneもAndroidも書いてくれないのが不親切なんですね。
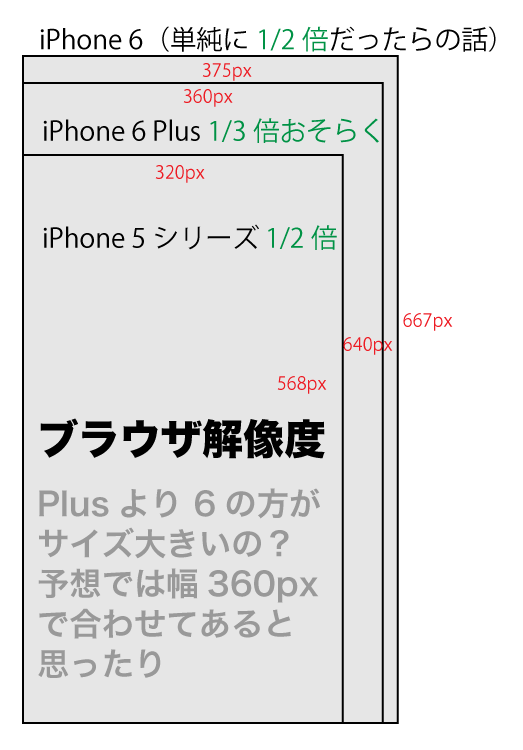
iPhone 6がiPhone 5系と同じ1/2倍サイズだとするとブラウザサイズはiPhone 6 Plusよりも大きい幅375pxになる。多分360pxでPlusに合わせてある、または本当に丁度÷2で375pxかもと予想できます。
Xperia Zを除いて今までモバイルと呼ばれるタブレットより小型UA認識のデバイスは最大640pxを超えることはありませんでしたが、どうなるのかな。iPhone 6 Plusの1,920 × 1,080ピクセルはGalaxyではS4の時に実現していますね。
目次
ブラウザサイズ横幅・縦幅
iPhone 6 Plus(推測:1/3倍)縦640px 幅360px
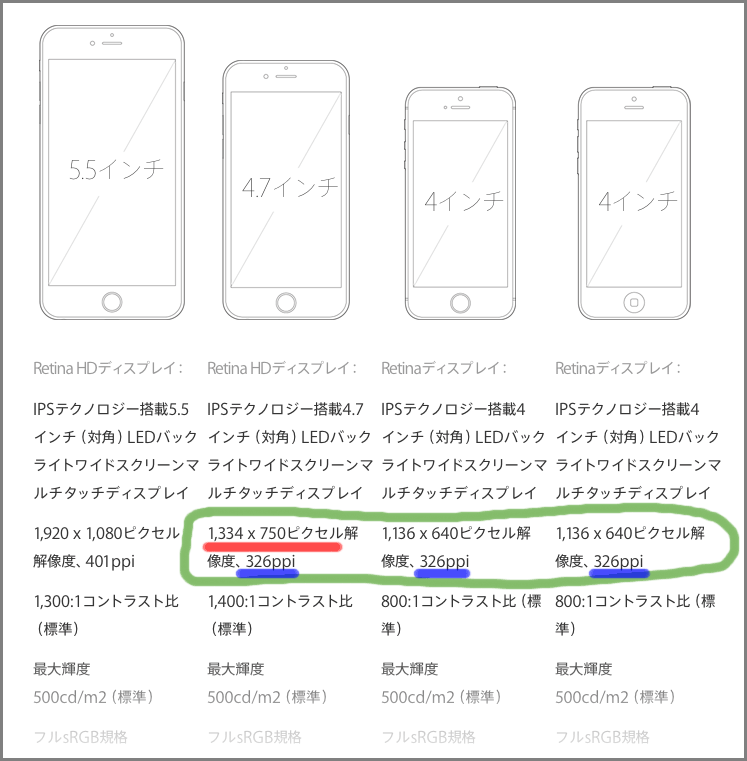
1,920 x 1,080ピクセル解像度、401ppi
iPhone 6(例:1/2倍なら)縦667px 幅375px
1,334 x 750ピクセル解像度、326ppi
iPhone 5系(実際:1/2倍)縦568px 幅320px
1,136 x 640ピクセル解像度、326ppi
よくよく考えるとiPhone初の幅320pxオーバー
初代iPhoneからずーっとiPhone 5sまで幅320pxだったわけですね、iPhoneサイトのWEBデザインは。これがiPhone 6で初めて均衡が破れる訳です。もちろんAndroidはとっくに360pxが標準みたいになってますが、この小さい横幅の40px違いは結構な違いなのですね見た目としても。なのでスマホサイト制作ではこれから320pxをフォローしつつ360pxに最適化するような思考が必要でしょう。
スペック比べに見やすいiPhoneシリーズ比較の一覧ページがありますね。
いつも思うのですが、ブラウザサイズは暗黙の了解なので店頭で実機チェックしたり大変です。標準ブラウザぐらいは、ブラウザサイズ解像度を仕様として規格にしてくれる事を(かなり前からずっと)切望してます。