iPhone Safariブラウザサイズは何px? viewport width=device-width時
108,078views/投稿 2014-09-19/更新 2017-11-13[追記]iPhone 8/8 Plus も7も6と同じブラウザサイズ。iPhone Xも幅は375です。この英語サイトがわかりやすいです。
iPhone 6と6 PlusのSafariブラウザ解像度をAppleストアに行って実機で調べて来ました。
目次
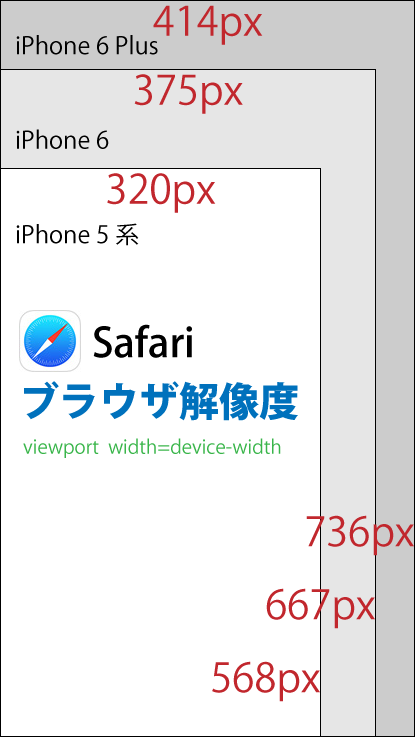
iPhone 6 Plus
ブラウザサイズ : 414 × 736 ピクセル
物理的な解像度 :1,080 × 1,920 ピクセル解像度、401ppi、5.5インチ
iPhone 6
ブラウザサイズ :375 × 667 ピクセル
物理的な解像度 :750 × 1,334 ピクセル解像度、326ppi、4.7インチ
iPhone 5系
ブラウザサイズ :320 × 568 ピクセル
物理的な解像度 :640 × 1,136 ピクセル解像度、326ppi、4インチ
《縦向き》
幅320pxを補ってフォローし、Android標準的な360pxとiPhone 6の375px辺りをメインとしつつ、414pxのiPhone 6 Plusでもおかしくない対応となりそうです。でも、もうここまでくると320px固定でもいいかなとも思えてきました。320px〜414pxを同じスマホ枠で考える事が果たして妥当なのか疑問ですね。
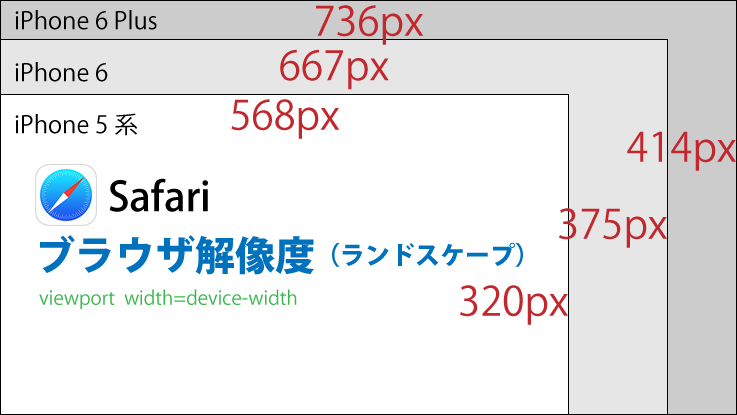
《横向き》ランドスケープ initial-scale=1.0
ランドスケープは動画閲覧やゲームが主であってブラウザで横持ちをどれだけ考慮するかですね。でも、例えば横にはみ出しやすいtableタグ何かをスマホの場合は横向きでご覧くださいとレスポンシブだったら案内できますが、320px固定とかだと無理になってきます。
知らなかったのですが、的確にiPhoneの画面サイズを掲載してある英語サイトのページがありました。このページを最初から見てれば表参道のApple Store店舗に行って確かめる必要もありませんでした。日本語サイトには見当たりませんが。
また、どうでもいい話ですが近所のauショップやdocomoショップではWi-Fi接続でも4Gなどモバイル通信でもSafariは特定のサイト以外はロックがかかってパスコードを求められて見られませんでした。しかし、AppleストアならどんなサイトもSafariで見れました。
同じ仕様の物理解像度iPhone 6 PlusとAndroid機種ではブラウザサイズが違う
大きめAndroidの例えばGalaxy S4, S5はiPhone 6 Plusと同じ物理的ディスプレイ解像度です。そのGalaxyは1080×1920ピクセルの仕様になっていて、標準ブラウザ解像度は、普通の縦持ちで幅1080÷3=360pxです。これがあるもんだから、iPhone 6 Plusも当然360pxかと思って前回の間違った恥ずかしいエントリーをしてしまった訳ですが、iPhone 6 Plusは幅414pxです。
- 幅1080px→414px【iPhone 6 Plus】
- 幅1080px→360px【Galaxy S5】
と同じディスプレイの仕様が書かれていてもブラウザ解像度は異なる訳です。
図解すると上記のような感じですね、同じピクセル数のディスプレイ仕様なのにややこしいですね。
Androidの標準となった感のある360pxより54pxも大きいですし、iPhone 6も375pxなのでAndroidスマホより少しだけ大きい幅になりますね。
Apple公式サイトがスマホサイト化されたが最適とは思えなかった
気になった点がApple公式サイトのスマホ化されて、やっと対応したかと話題になりましたね。さて、iPhone 6 Plusの大画面でランドスケープ(横持ち)するとどうなるのかと意気込んで横に向けました。なんじゃこりゃ、どうみても両脇が余白だらけで美しくない。もちろんタップ性はPCサイト時より良くなってる事は当然だけど。
iPhone 6のサイズでも何だか縦型サイトの横に余白ができただけみたいな普通な感じ。これだったらコンパクトなスマホサイト化ではなく昔の是が非でもPCサイトのままでスマホ最適化を続けるApple公式サイト!!みたいなアイデンティティが欲しかったかなと思ったり。どうなるかわかっているアップル自社でもこの難しさですからマルチデバイスの完璧なる対応は結構大変ですね。
viewport提案事項
CSSはメディアクエリにlandscape(ランドスケープ)がありますね。これをviewportにも機能を持たせてみてはという提案です。縦だとdevice-widthだけど、横にしたら何pxか指定できるみたいにlandscapeのセレクタがあってもいいのではないでしょうか。誰に提案しているのかわかりませんけど。
[追記]
これを書いた時点ではまだデバイスの縦横だとlandscapeメディアクエリ勘違いしてますね自分、正解は縦横比なだけなんです。