WordPress1記事をページ分割nextpageテーマカスタマイズ(ページ2)
17,422views/投稿 2015-07-04/更新 2019-04-29ページ送り番号と続きを読む両方出す
'next_or_number' => 'number', と 'next_or_number' => 'next',
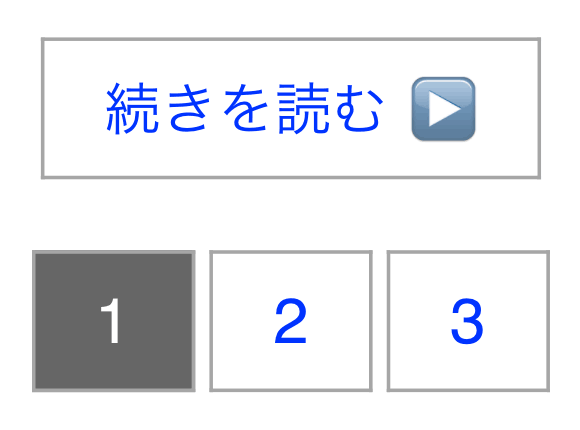
next_or_numberには、numberとnextがあります。numberは送り番号で、nextは続きを読むの前後です。どちらか一方が普通かもですが、よく見るサイトが両方出ていてわかりやすかったので、そっか両方出せばいいなと。
phpを2つ書けばいいですね。最初に続きを読むで、その下にページ送り番号も出る形式。
<?php wp_link_pages(array('before' => '<div class="page-links">','after' => '</div>','link_before' => '<span class="page-links_tp">','link_after' => '</span>','next_or_number' => 'next','nextpagelink' => __( '続きを読む ▶' ), 'previouspagelink' => __( '◀ 前のページ' ),) ); ?>
<?php wp_link_pages(array('before' => '<div class="page-links">','after' => '</div>','link_before' => '<span class="page-links_t">','link_after' => '</span>', ) ); ?>
そして、CSSのためにちょっとカスタマイズしました。<div class="page-links">で前後が囲われるようにして、a内に<span class="page-links_tp">、ページ送り側は<span class="page-links_t">が入るように。あとは適当にCSSを調整。
HTMLはこんな感じで出力されます。
<div class="page-links"><a><span class="page-links_tp">◀ 前のページ</span></a> <a><span class="page-links_tp">続きを読む ▶</span></a></div>
<div class="page-links"> <a><span class="page-links_t">1</span></a> <span class="page-links_t">2</span> <a><span class="page-links_t">3</span></a></div>
シンプルにしたければ、送り番号だけでいい気もします。最後のページに「前のページ」は必要ありませんし、私も取り除くかもしれません。2ページ目に続くと分割前に書いて終わればわかるはずですし。
titleのダブリを解消する
titleが2ページ目以降ダブってしまうのでページ2と追加されるように変更します。
このページの解説を見て、functions.phpに追記してこんな感じで使ってます。
<?php //ページ送りtitle
function theme_name_wp_title( $title ) {
global $page, $paged;
if ( ( $paged >= 2 || $page >= 2 ) ) {
$title .= "$sep" . sprintf( __( '(ページ%s)' ), max( $paged, $page ) );
}
return $title;
}
add_filter( 'wp_title', 'theme_name_wp_title');
?>
1ページ目以外は、ページ2, 3…と追記されtitleが変わります。
ということで、また分割して3ページ目に続きます。