iOS9からiPad横ランドスケープはdevice-widthが効かない?
5,280views/投稿 2015-09-30/更新 2016-08-16iOS8までのiPadのSafari横向きランドスケープ時は、viewportをdevice-widthで横幅ピッタリになる仕様でした。
iOS9からiPad Airで見るとノートPCやAndroidと同じ等倍になったようです。
なんで?iPad Pro発売とiOS9のタイミングとみた
iPad Proが登場した影響と思われます。iPad ProはMicrosoft SurfaceみたいにノートPCでもありタブレットでもあるので、横向きはノート扱いなのでしょう。私が持っているiPad Airは横向きでdevice-width無視されるのが確認できました。
iPadブラウザサイズ
- 768×1024(iPad Air/iPad Pro 9.7インチ)
- 1024×1366(iPad Pro 12.9インチ)
iOS8までは普通の縦持ちの場合は、今まで通りdevice-widthで768内に縮小して収まる、もしくはピッタリに拡大。横持ちで1024内に収まる、もしくは拡大でした。
しかし、iOS9では1024より小さい幅でもdevice-widthで拡大はされません。状況としてはPCサイトと同じになったということです。viewportに書いてなくても横向きはinitial-scale=1.0になったと解釈してもいいですね。
タッチデバイスなのか、PCなのかがiPad Proで溶けた感じです。確かに実際iPad Airを横向きで使うことはほぼないので、心配無用でしょう。
iPad Proで縦で従来通り拡大するのはまだセーフ感ありますが、ランドスケープして1366幅で拡大するのは現実的じゃないですからね、拡大し過ぎで。Apple的なピッタリ見せるセオリーみたいな思考があったのでしょうけどね。
じゃあ横幅1024を超えるサイトはどうなる?
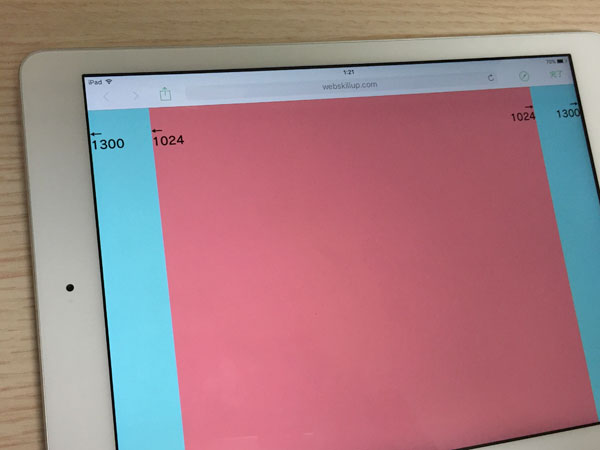
最近は1024を超える横幅が広々としたサイトも多く見られます。さて、1024超えるとどうなるでしょう。PCサイトの場合は、ブラウザの横幅をはみ出るサイトははみ出したままです。画面が切れて表示されます(PC画面が今時1024より小さいのはありませんが)。
iPad Airでサンプル(1024超える幅1300)を確認したところ、大きい分にはdevice-width記述があれば縮小されて収まります。ここはタッチデバイス扱い続投なんです(ランドスケープはPCサイト化したと捉えれば…)。MacやPCで確認すると当然ですが横幅を超えると切れます。
iOS9 device-widthまとめ
iPadを例にいろいろ回りくどい書き方になりました。話は単純です。
iOS 9からdevice-widthの扱いが、Androidと同じように普通になった。
訳ですね、早い話が。
今までのiOS 8まではviewportにinitial-scale=1.0付与しないで、device-widthだけだとランドスケープは幅いっぱいに拡大される変な仕様で、iPhone(iPod Touch)にはinitial-scale=1.0付け加えてました。iOS9からは不要になりますね。iPadはランドスケープで拡大される分には問題ないので付与してませんでしたけど。
冒頭にiPad Proが影響したからと書きました。でも、考え方としてはdevice-widthがAndroidのように「まとも」になったというのが正解でしょう。ちょうどiPad Proも出るタイミングだったので修正されたとも思えなくもないですけど。