WordTwit 3.0設定インストールしたらTwitter Developersに登録・再連携
559views/投稿 2013-07-19/更新 2019-04-30WordTwitをアップデートしてWordTwit3.0にしたらTwitter連携が出来なくなっていました。承認の仕様が変わったようで、Twitter Developersに登録してアカウントの承認を再度やらなくては機能しなくなります。WordTwitは連携をするだけだったの簡単でしたが、Developersに登録してから承認とちょっと手間が増えました。
その新しい連携方法です。
目次
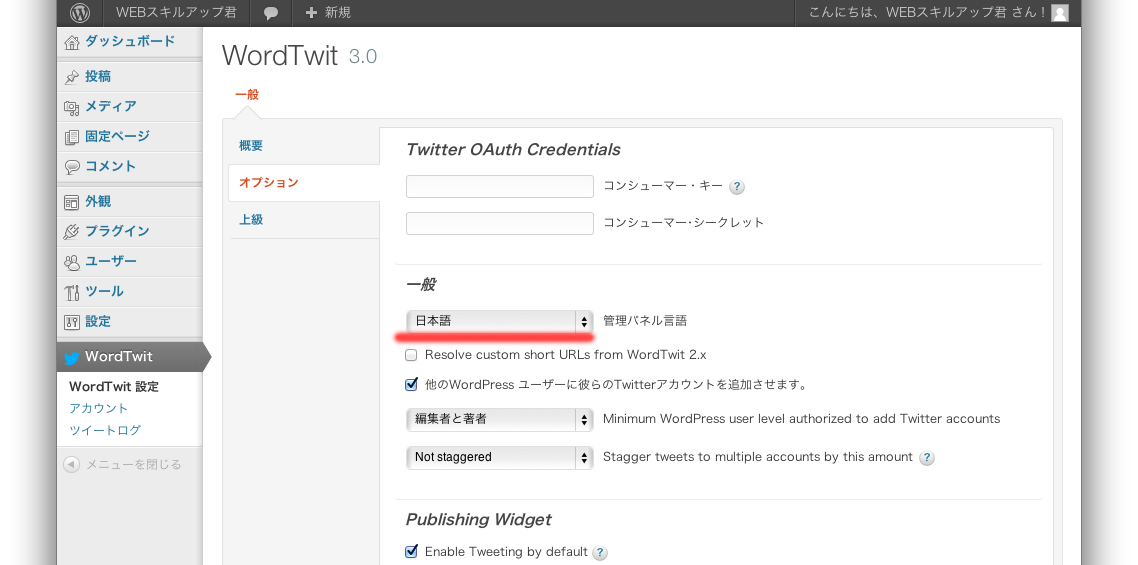
1. WordTwit 設定を「日本語」に
全部が日本語になる訳ではありませんが、取りあえず日本語にして保存します。
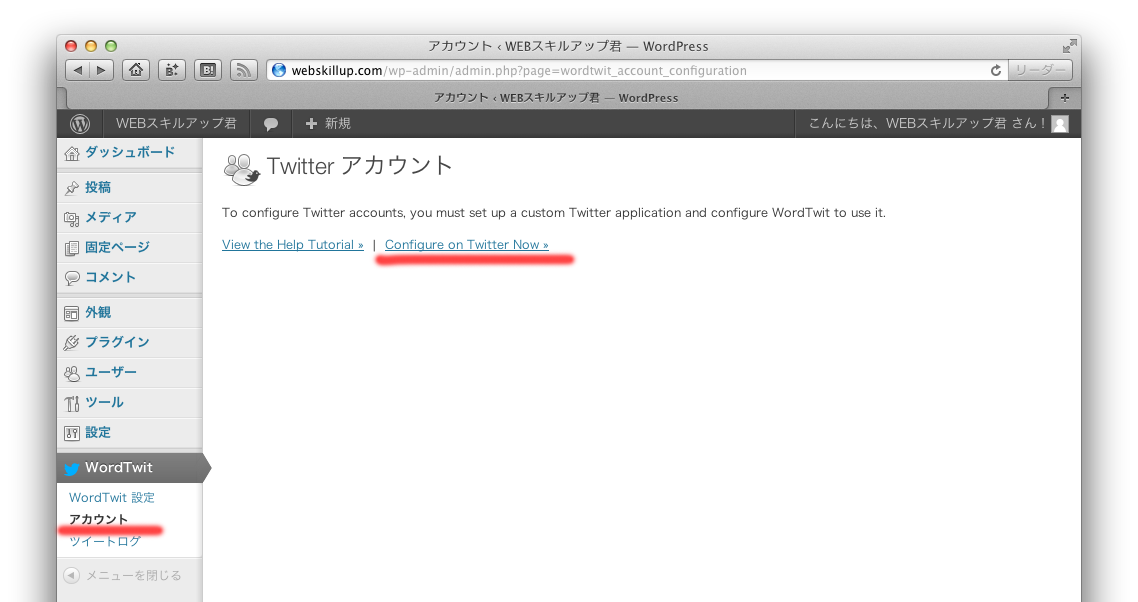
2. Configure on Twitter Now
アカウントに切り替えて、Configure on Twitter Nowをクリックします。
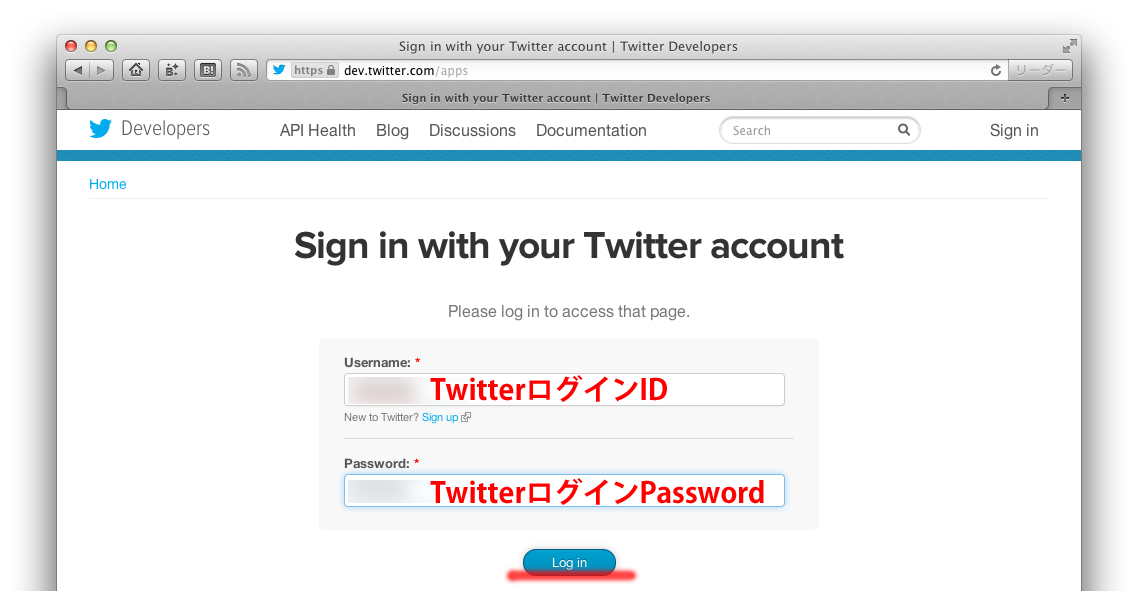
3. Developersにサインイン
通常のTwitter IDとPasswordでログインします。
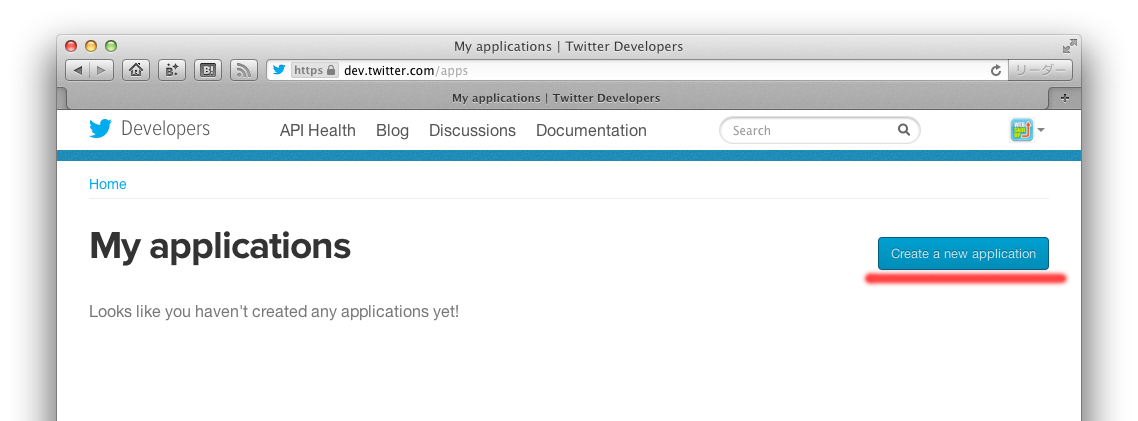
4. Create a new application
Create a new applicationをクリックしてDevelopersに連携用のアプリを追加します。
他の連携でも使うことのあるDevelopersアプリですが、要するにDevelopersに承認用のアプリを追加してそのアプリを連携するイメージですね。これがなくログインIDとPassでガンガン他と連携されると通常のTwitterIDとPassが連携側に伝わる可能性があるのを防げるというかより安全だということですね。
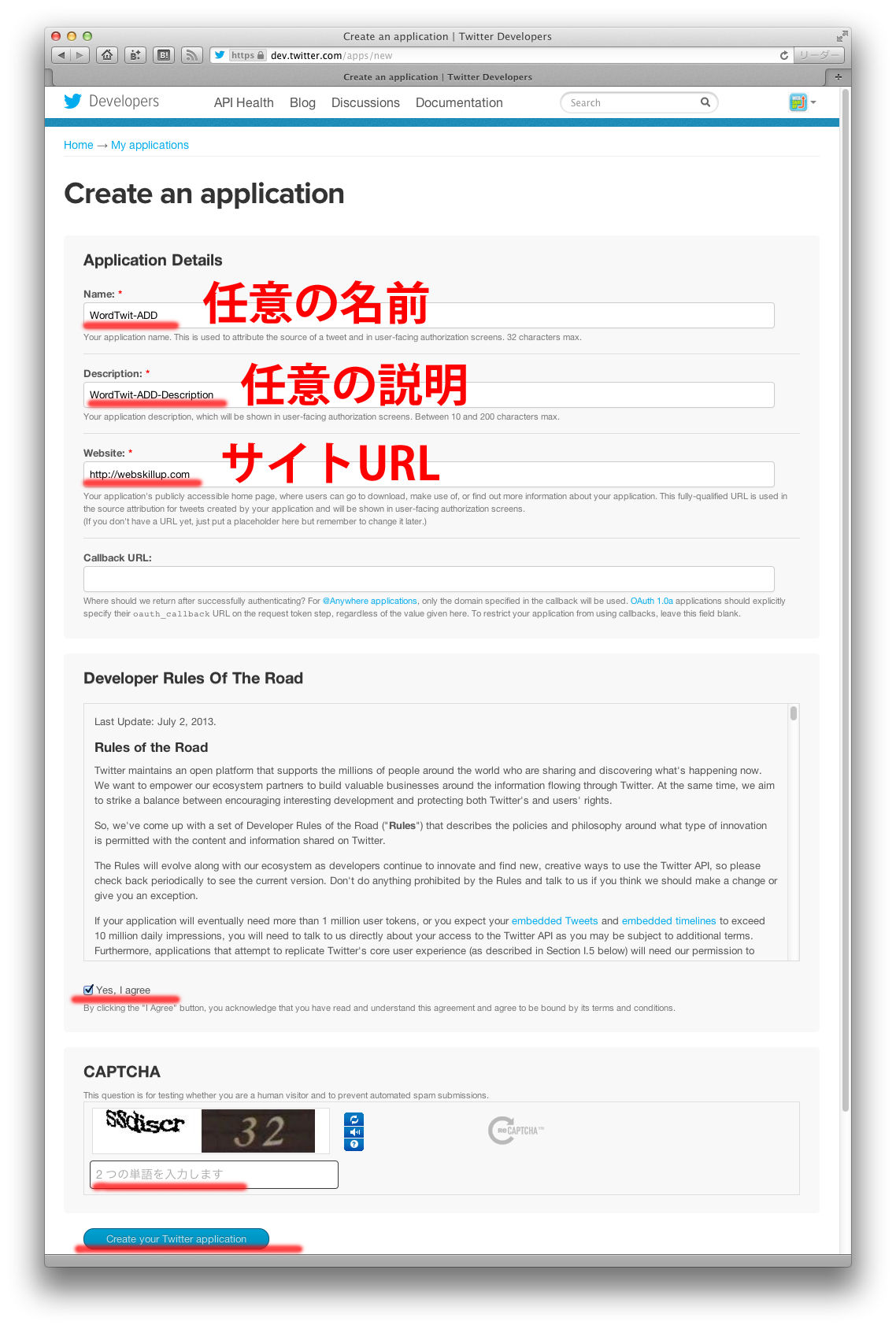
5. アプリ詳細設定
アプリは、Developers内で自分が分かりやすい名前であれば任意でOKです。名前と説明を入力して、サイトURLを入力して、Yes, I agreeにして、画像認証を入力して、Create your Twitter applicationをクリックします。
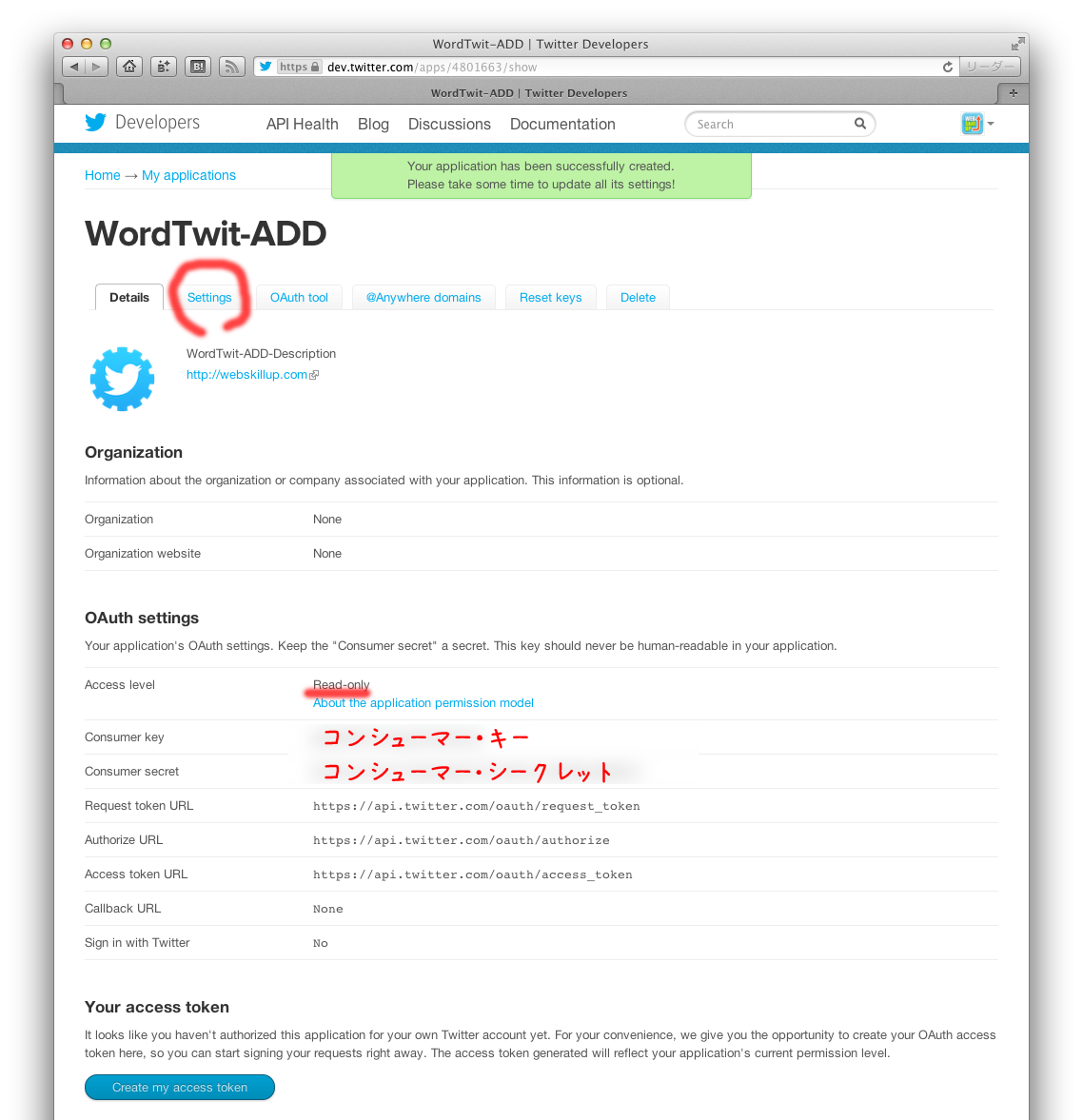
6. コンシューマー・キー、コンシューマー・シークレット
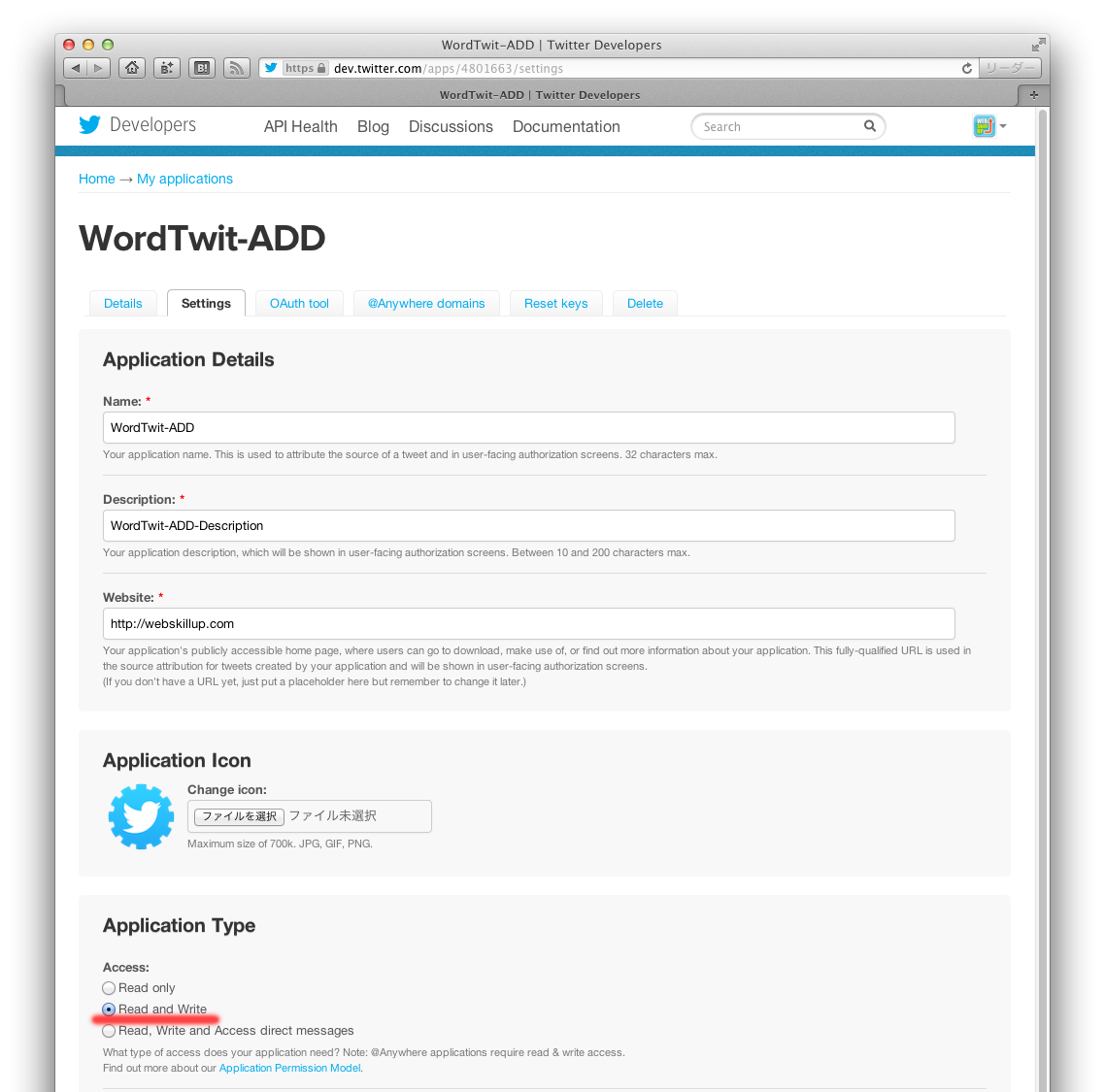
このページになって、コンシューマー・キーとコンシューマー・シークレットが確認できるようになります。後でWordPress側で入力して使います。Read-onlyになっているのを変更する必要があるので、Settingsタブをクリックします。
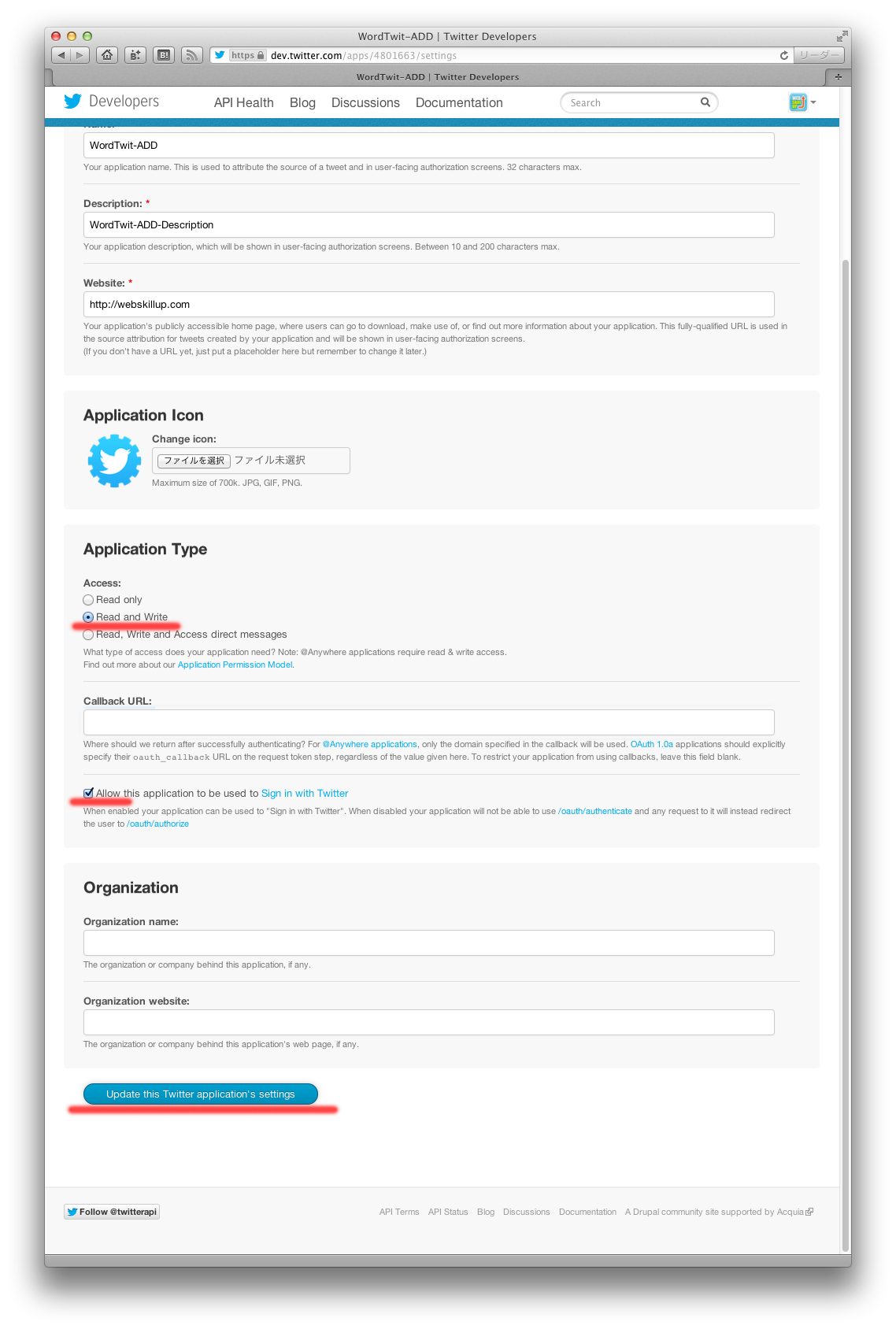
7. Read and Writeにする
Read-onlyからRead and Writeに設定します。Allow this application to be used to…をチェックして、設定を保存します。
8. Read and Writeになっているか確認
Read and Writeにしっかりなっているか確認します。DetailsタブとSettingsタブで変更されているか確認します。なぜか一回設定しただけでは変更されない場合があるので、Read and Writeになっていなかったらもう一回Read and Writeにして保存します。
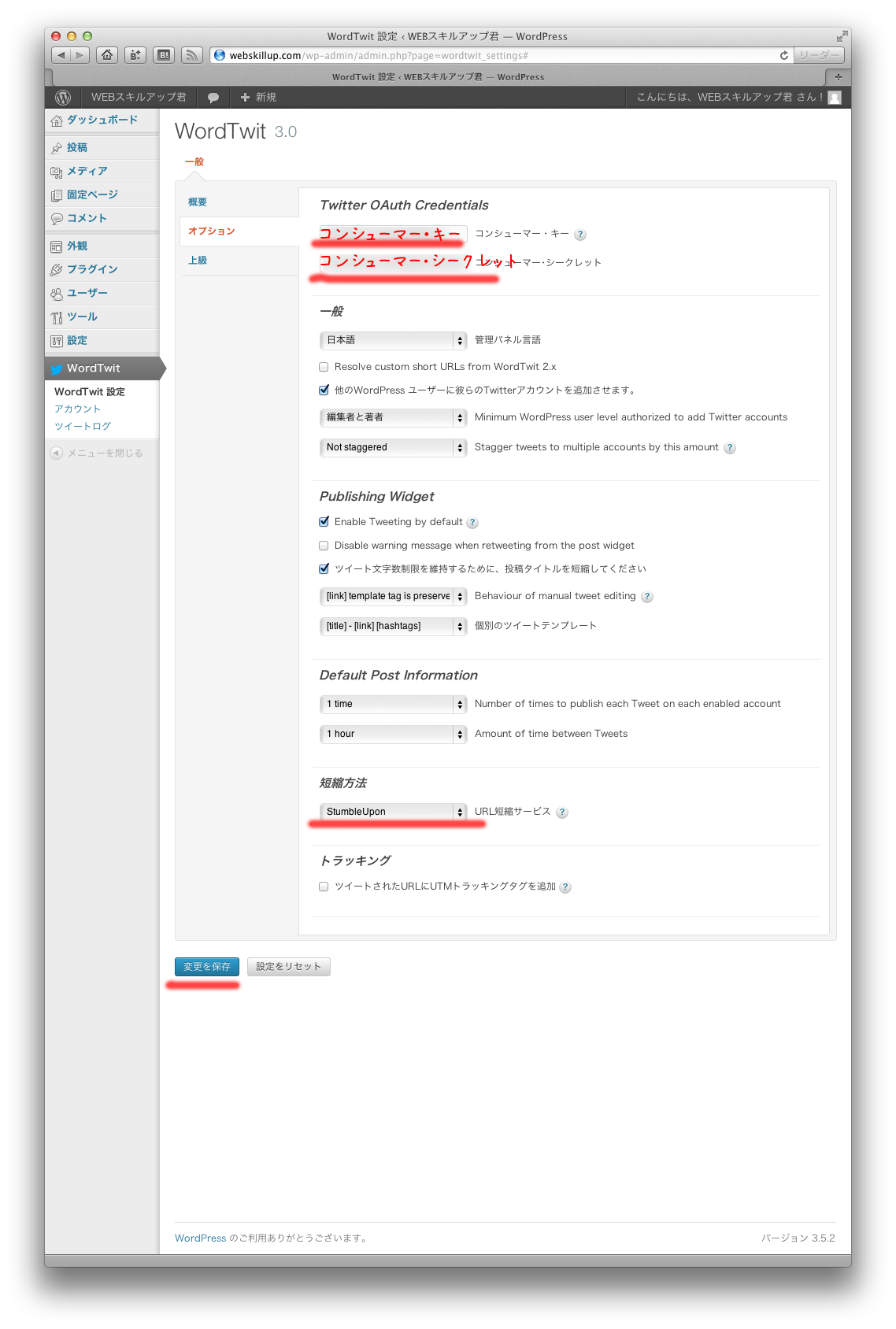
9. WordPressでコンシューマー・キー/シークレットを設定
WordPressに戻って先ほどのコンシューマー・キーとコンシューマー・シークレットの各文字列をWordTwit設定に入力します。短縮URL方法をStumbleUponにすると普通のURLになるのでこれが気に入っています。変更を保存します。
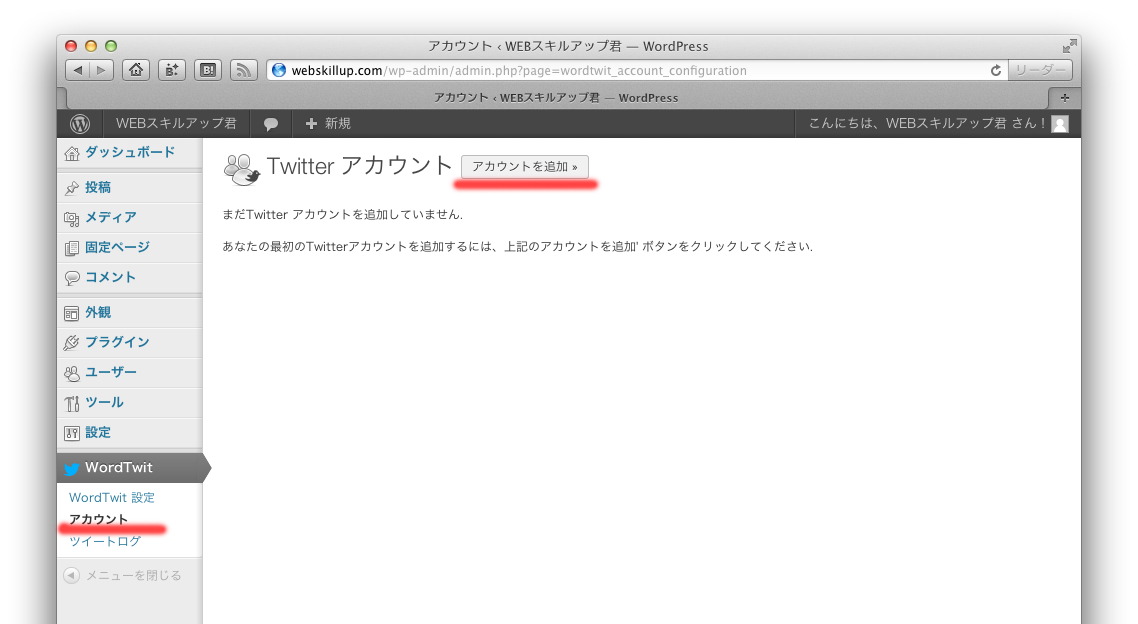
10. アカウントよりアカウントを追加
左側のメニューをアカウントに切り替えて、アカウント追加をクリックします。
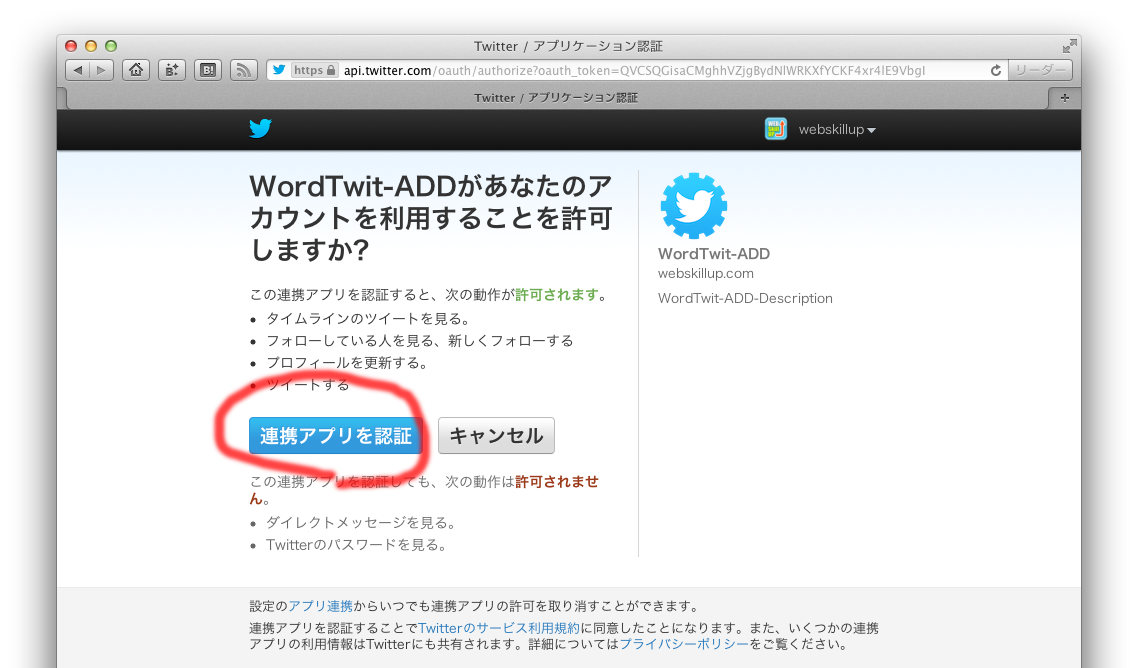
11. 連携アプリを認証
連携アプリを認証画面が表示されるので、認証します。
12. アカウントに追加されてるのを確認
連携が無事終了すると画像のようにアカウントが出てきます。これで以前のようにWordTwitが使えるようになります。めでたしめでたし。