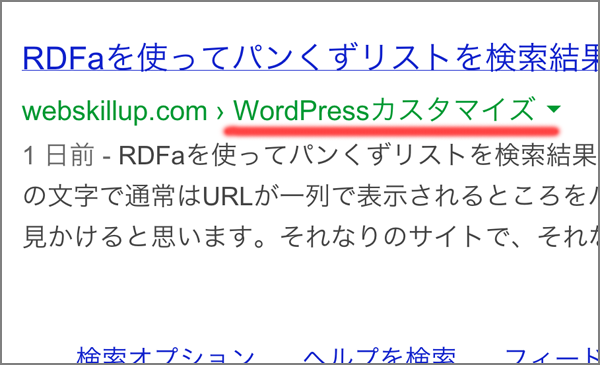
RDFaを使ってパンくずリストを検索結果でリッチスニペット
1,138views/投稿 2013-07-21/更新 2014-03-18検索結果で緑色の文字で通常はURLが一列で表示されるところをパンくずリストで表示されているのを見かけると思います。それなりのサイトで、それなりの構造化されていると検索エンジンに認識してもらえれば緑のURLのところがリッチスニペットで表示されます。
しかし、簡単にそれなりでないサイトでもリッチスニペット化させることができます。パンくずリストとしての説明はこのページの説明にあるようにmicrodataとRDFaがあります。パンくずだけの簡単な方法ならRDFaがおすすめです。しかし、今後はmicrodataで統一される方向になっています。
RDFaの構造はdiv(赤)で領域を囲んで、liとaに記述を足すだけです。
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<ul>
<li typeof="v:Breadcrumb"><a href="http://" rel="v:url" property="v:title">ホーム</a></li>
<li typeof="v:Breadcrumb"><a href="http://" rel="v:url" property="v:title">カテゴリ</a></li>
<li typeof="v:Breadcrumb"><a href="http://" rel="v:url" property="v:title">サブカテゴリ</a></li>
</ul>
</div>
ホームは検索結果の一番左と同じなのでGoogleは表示しませんが、Yahoo!は、
◯◯◯.com > ホーム > カテゴリ
といった感じでホームがダブって表示されることもあります。
また、上部と下部にパンくずリストがある場合両方にRDFaの記述をすると
ホーム > カテゴリ > ホーム > カテゴリ
とダブって表示されることがありました。なので上部と下部にパンくずリストがある場合はどちらか一方をRDFaの処理をします。またパンくずがホームURLの1つだけだと表示はされません(リッチスニペットする必要がないし)。同様に表示しているページがカテゴリページでパンくずがカテゴリの場合同じURLなので、パンくずとして表示されません。パンくずのURLじゃないページの場合に、このカテゴリに内包されてますよと案内する役目なので、現URLがそのカテゴリならリッチスニペットとして出す必要がないのですね。
おすすめしないmicrodataの紹介されている例
これだとパンくずリストがリッチスニペットされて表示された試しがありません。
<body itemscope itemtype="http://schema.org/WebPage">
…中略…
<div itemprop="breadcrumb">
<ul>
<li><a href="http://">ホーム</a></li>
<li><a href="http://">カテゴリ</a></li>
<li><a href="http://">サブカテゴリ</a></li>
</ul>
</div>
bodyタグにitempropを記述するのと、パンくず箇所をdivで囲むだけと説明されているので導入は簡単ですが、
- リッチスニペットとして認識された事ない
- そもそもdivで囲めばaタグを認識して…とは書かれていない
この他サイトで紹介されていた一見便利そうな方法は機能しませんでした。body記述とdivで囲むだけなので、ちょっと 横着過ぎですね。
通常のmicrodataならリッチスニペット表示されるかと思いますが、RDFaと比べたらちょっと面倒ですし、ソース長くなるし、簡単さで選ぶならRDFaで良いんじゃないかと思います。
でも、最近になってウェブマスターツールを見てもmicrodata(推奨)となっているので、どうやらRDFaよりmicrodataの方が今後は良いようですね。
[追記]2013-08-02
microdataでパンくずリストをリッチスニペットさせる方法を投稿しました。複数を囲うことのできないmicrodataはソースが長くなりますね。microdataは1つずつurlとtitleを囲う必要があるところがRDFaとの違いです。