CSS background-sizeとbackgroundの関係ChromeとFirefox
1,434views/投稿 2013-09-09/更新 2019-04-30iPhoneのレティーナディスプレイやAndroid高解像度ディスプレイでは、元画像を2倍にして2分の1表示して綺麗に見せる方法があります。背景でも使えるようになるCSSがbackground-sizeです。また1.5倍でもそれなり綺麗になるのでオススメです。
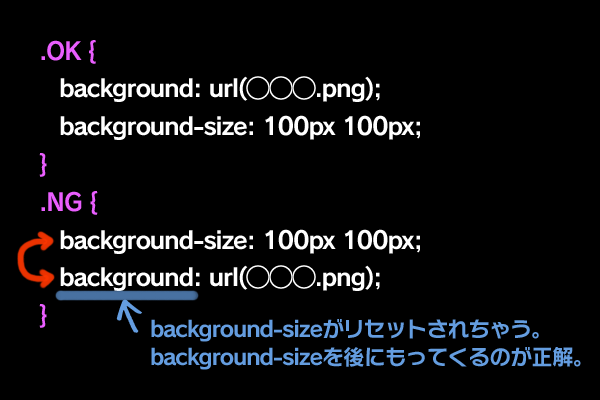
順番が大事
しかし、最近リリースのChromeバージョン29やFireFoxのバージョン23辺りから、background-sizeの仕様がちょっと変わったようです。
結論は、backgroundを記述するとbackground-sizeがリセット(auto)される
という現象です。以前は気づかなかったので、この仕様はなかったはずです。
解消法は、backgroundの後にbackground-sizeが来るようにします。これだけですが、今までは、background-sizeが上部に書いてあってもサイズ適用されていたので、ホントここ最近のブラウザのアップデートで変更されたものと思われます。また、Safariはそのまま別にbackground-sizeが、backgroundの上だろうが、下だろうが今でもサイズが適用されます。
Nexus 7を店頭で触って来て気付きました。Nexus 7以外にも7インチっぽいタブレットがいろいろ出ていてUAでのNexus 7で対応というのに限界を感じてきました。もちろん今のところ7インチタブレットのAndroidといえばNexus 7だけと思って差し支えないでしょうが、UAよりもCSSデバイスで攻略しないとダメだなと思いましたね。