カテゴリー
CSS
-
結構緊急リンクが飛ばない iOS 8.4.1からCSS :hoverも1クリックカウントっぽいSafari
[この問題はiOS9から解消されてます。] iOSのSafariで、:hoverに事件が起きています。 CSSでaタグに:hoverで何かの変化を施してある場合は、そのマウスオーバー変化が1クリック換算で止まってしまい、 […]
36,087views/2015-08-16
-
勘違いしていたCSSメディアクエリのlandscapeとportrait
スマホサイトやタブレットで使うことのある端末を縦や横に持った時のCSSメディアクエリ条件分岐(縦向きportrait、横向き landscape)は、端末からブラウザに何かしらの「今、スマホ端末は縦ですよ」と信号があるも […]
18,304views/2014-12-13
-
iPhone Safariブラウザサイズは何px? viewport width=device-width時
[追記]iPhone 8/8 Plus も7も6と同じブラウザサイズ。iPhone Xも幅は375です。この英語サイトがわかりやすいです。 iPhone 6と6 PlusのSafariブラウザ解像度をAppleストアに行 […]
108,078views/2014-09-19
-
スマホやタブレットの仕様にブラウザサイズ(ブラウザ解像度)必須表記を希望
スマホやタブレットの製品情報に仕様として書かれている解像度はディスプレイ解像度(本体)しかありません。しかし、ブラウザとしての解像度はCSSのメディアクエリなどが作用するソフト的な解像度は別です。この違いがやっかいで比率 […]
4,797views/2014-02-13
-
CSS background-sizeとbackgroundの関係ChromeとFirefox
iPhoneのレティーナディスプレイやAndroid高解像度ディスプレイでは、元画像を2倍にして2分の1表示して綺麗に見せる方法があります。背景でも使えるようになるCSSがbackground-sizeです。また1.5倍 […]
1,434views/2013-09-09
-
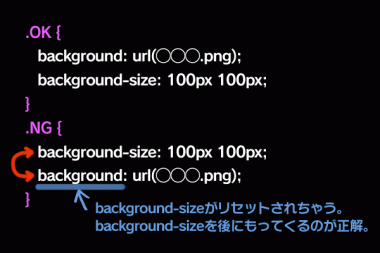
CSS背景2つ(複数)backgroundとbackground-image間違いそうな所
CSS3で背景が複数設定できるようになって便利になりましたが、backgroundとbackground-imageでちょっと混乱するところがあるのでエントリー。 結論: background-imageよりbackgr […]
7,217views/2013-07-20
-
調べたやり切った〜 ボタン専用CSSジェネレーター全集
手当たり次第ボタン用に使えるCSSジェネレーターだけをピックアップしました。 ボタンだけなので選び易いかと思います。特徴としてはカラープリセットがあるものが使い易いです。大体の色を選んで微調整すればいいだけなので。いい感 […]
3,007views/2013-04-27