WordPress構造図と自作テーマのテンプレート構造
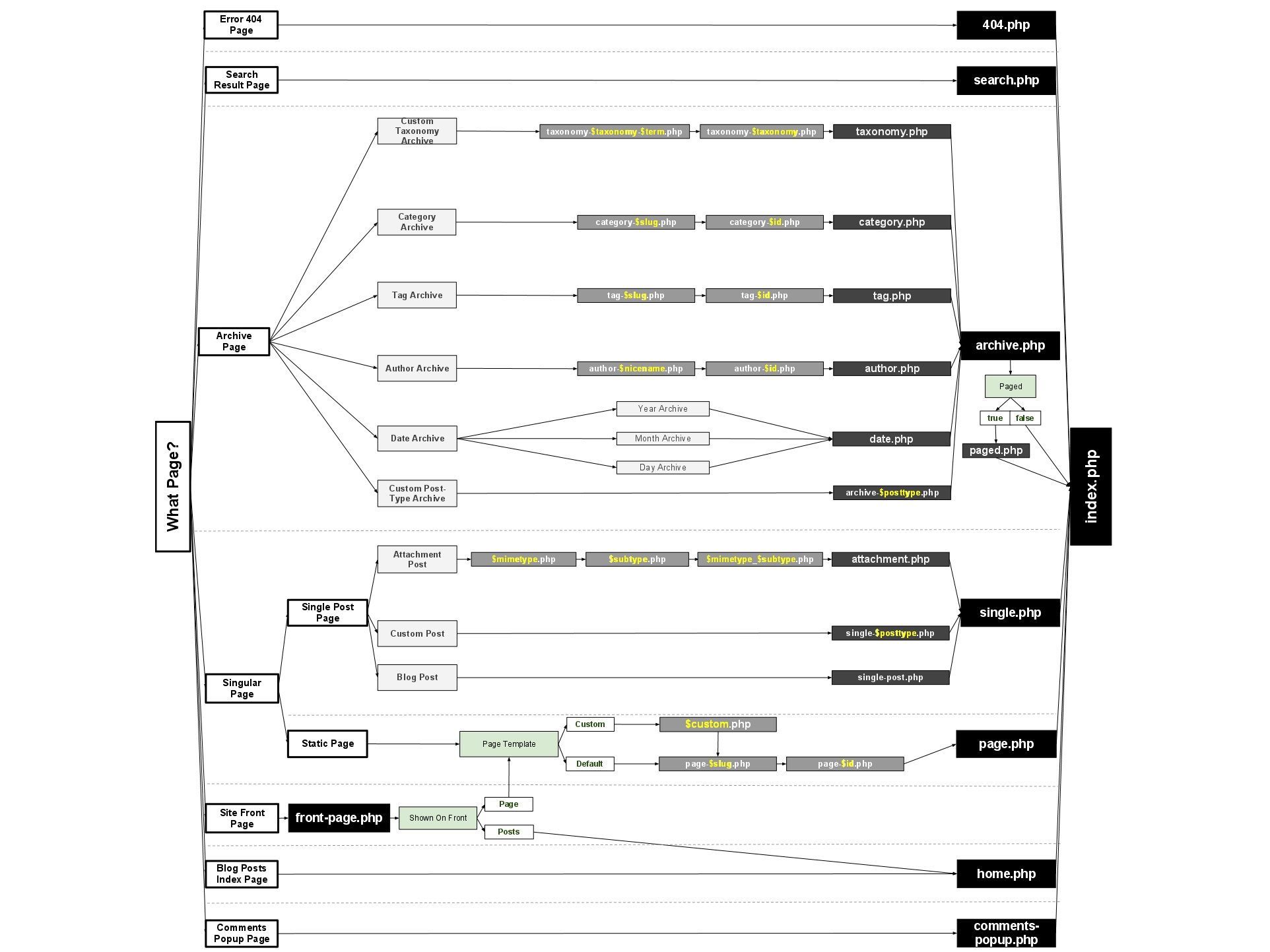
1,086views/投稿 2013-03-15/更新 2014-03-18WordPressのテーマを自作するにはテンプレートの構造を知る必要があります。WordPress.orgサイトに構造図があります。
このように該当テーマファイルがない場合の全てindex.phpで代用になる構造になっています。しかし、当WordPressサイトは結局のところ全部専用のテーマファイルを用意したので、index.phpは使っていません。
[追記]
index.phpがないとテーマとして機能しない仕様のようで、テーマ画面でエラーが出ました。最低限style.cssとindex.phpがあってテーマとして認識されるようです。
それとheader.phpなども条件分岐が分かりづらいので、各テーマファイル毎に直接headerに当たる部分を書いてしまっています。<title>ぐらいしか変えるところはなく、header.phpに一元化して分岐する必要がないためです。これだと案外楽にテンプレート構造を把握できてしまい、WordPressなのに1枚もののように理解もできます。
込み入ったカスタマイズをするので無ければ、共通部分をいろいろと持たせる必要も感じません。footerなどもFTPでアップロードしたものを極力読み込んでいます。テーマに入れてで扱うよりもCSSの画像の相対パス関係など極力ローカルでデザインできるようにしても十分でした、というのが実際やってみた感想です。
WordPress自作テーマの中身
- category.php
- date.php
- functions.php
- home.php
- index.php ←必須でした
- page.php
- search.php
- sidebar.php
- single.php
- style.css
そして、style.cssにはローカルでデザインする用のCSS読み込み一行だけです。
@charset "UTF-8"; @import "/◯◯◯.css";
結構シンプルにMovableTypeのようにテンプレートをカスタマイズできますね。