WordPressサイトマップ固定ページ作成 PS Auto Sitemapプラグイン
5,462views/投稿 2013-03-17/更新 2014-03-18検索エンジン用XMLサイトマップではなく、人に見せるリンクのサイトマップをWordPressの固定ページで作るやり方です。
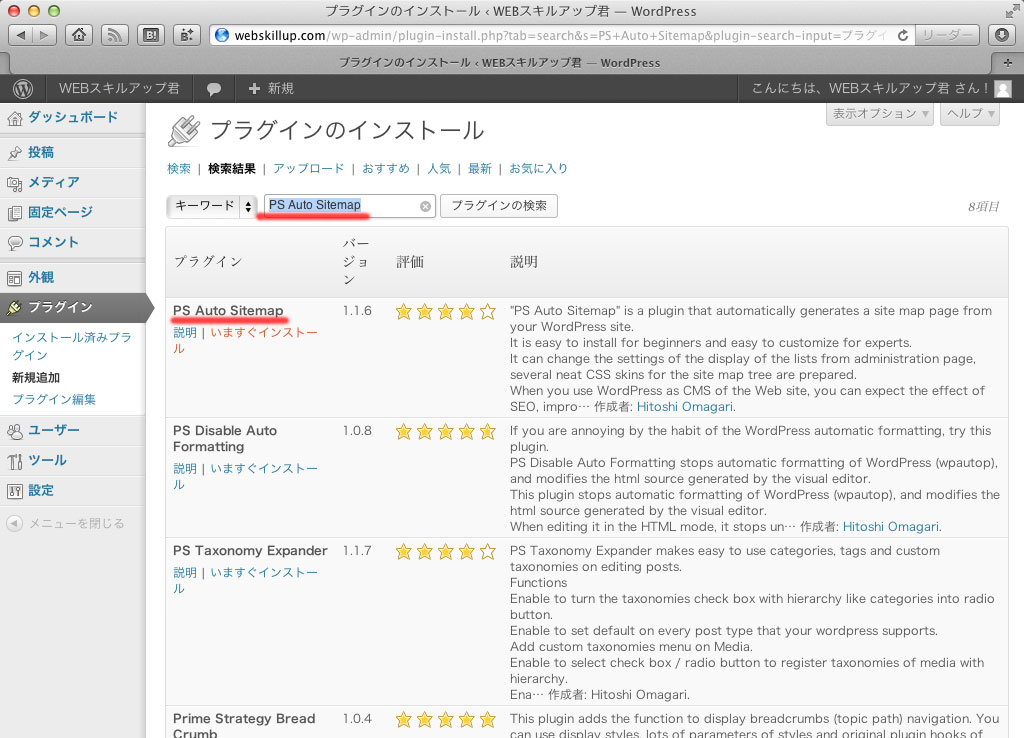
1. PS Auto Sitemapをインストール
プラグイン > 新規追加 > PS Auto Sitemapと検索
いますぐインストールして、有効化します。
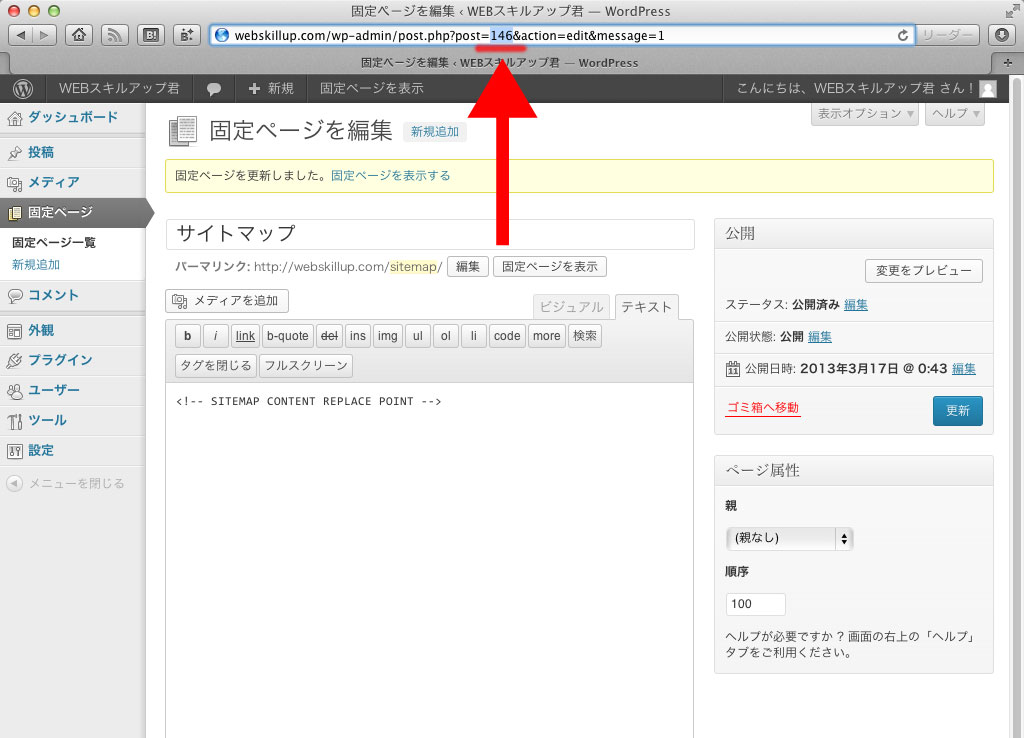
2. 新規にサイトマップ用の固定ページを作る
URLをアルファベットにしている場合は、sitemapとパーマリンクを編集します。
テキスト(HTMLモードにして)表示用タグを入力します。
<!-- SITEMAP CONTENT REPLACE POINT -->
ページ順序を最後(100)にする等して、一旦公開します。
3. 固定ページのURLでページIDを確認
矢印のように、?post=146 などページIDがURLに出ているので覚えます。
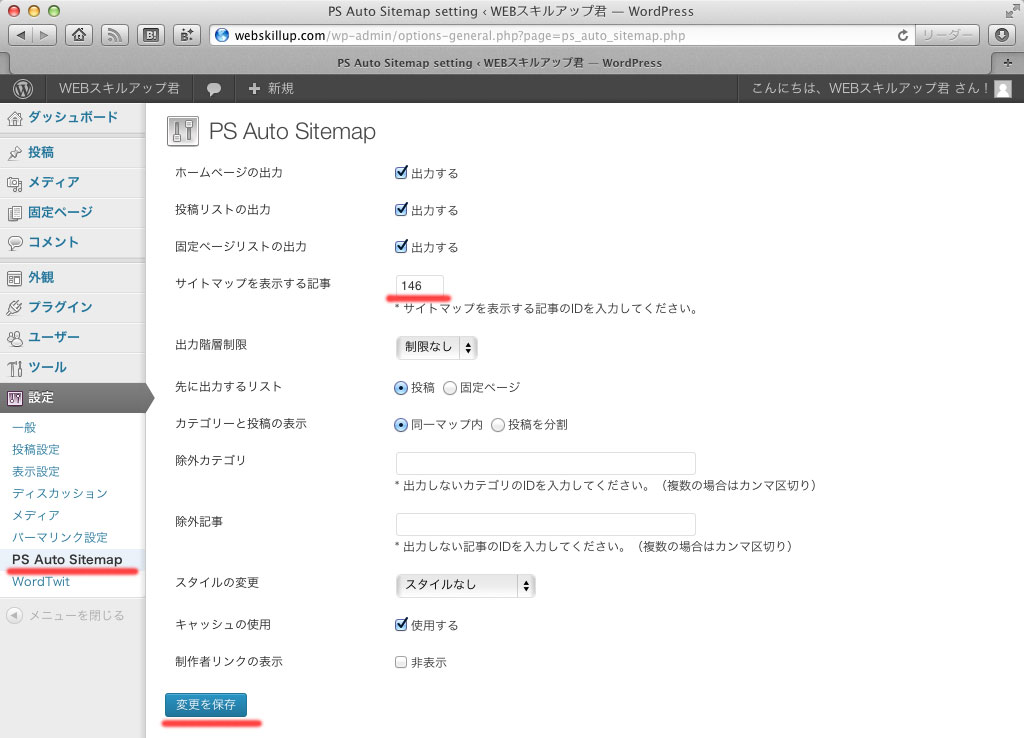
4. 設定する
設定 > PS Auto Sitemap
『サイトマップを表示する記事』に、146とサイトマップページのIDを入力して保存します。
以上で、サイトマップの固定ページを作ることができました。通常の投稿記事にも設置することはできますが、記事IDが指定されているようにどこか1ページだけなので、固定ページで作るのが普通で無難だと思います。HTML静的サイトマップ何て昔は言っていたような感じですが、手動では明らかに無理ですし検索エンジン用という訳でもなく、単に把握しやすいし観てもらう時もわかってもらいやすいのでサイトマップページは必要ですね。複数のカテゴリに登録されている記事は複数出てしまうので、考慮しておいてください。
サイトマップはこのように表示されます。
[追記]
<!-- SITEMAP CONTENT REPLACE POINT --> の上に画像を入れてみました。このように表示タグを入れるだけでなく、文字や画像の付け加え編集もできます。