Dreamweaverで新規サイトのFTP設定を追加する方法
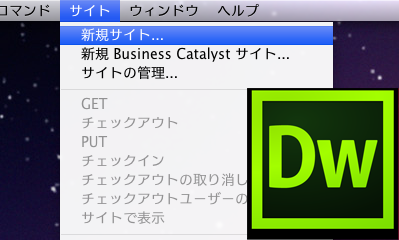
5,406views/投稿 2014-02-27/更新 2019-04-30Adobe Dreamweaverにサイトを登録する手順の説明です。構造としては、ローカルにフォルダがあり、リモートサーバーにもフォルダがあり、そのファイル行き来をするいわゆるFTP設定のやり方です。MacまたはPCの最上部メニューバー『サイト』から、『新規サイト…』を選んでクリックします。
手順
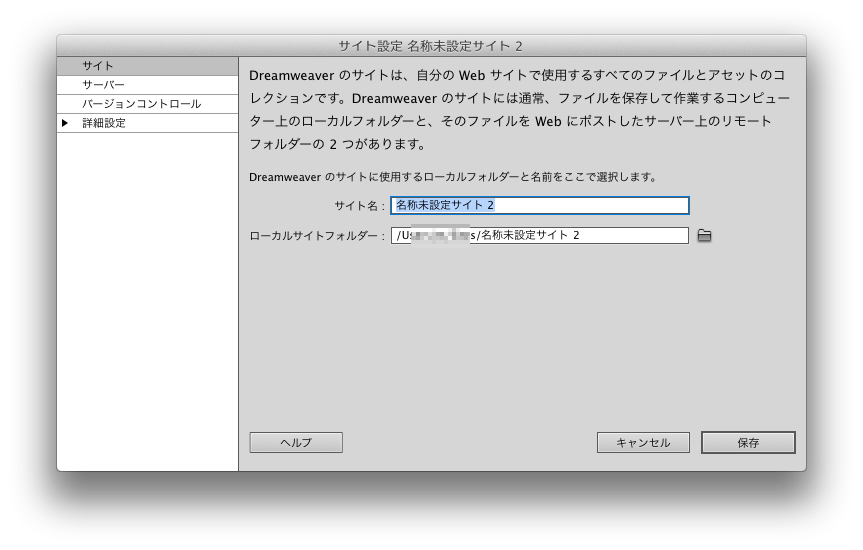
下のようにウィンドウが開きます。
サイト名:
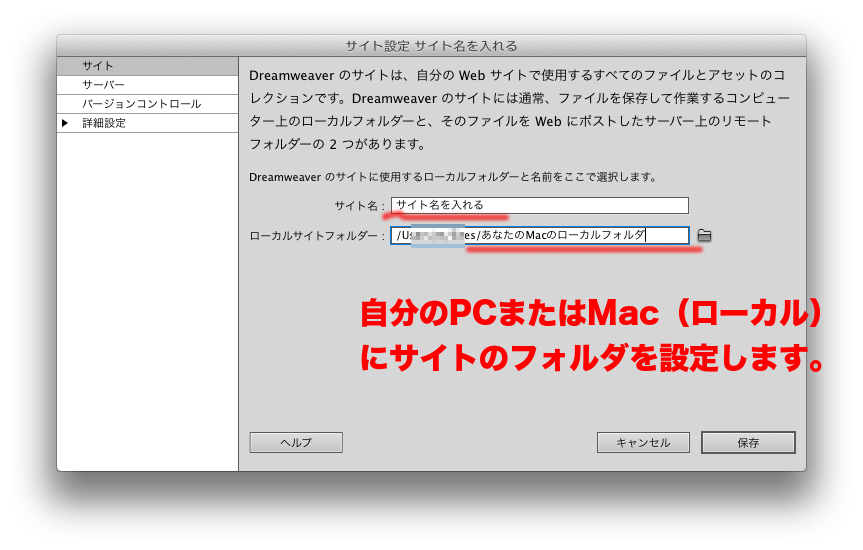
ここにDreamweaverで管理する名前を設定します。FTP情報とは無関係の任意の名前です。
ローカルサイトフォルダー:
ここは最初にMacであれば
/Users/Macユーザー名/Sites/名称未設定サイト
となっています。ここがローカルのフォルダ設定になります。フォルダ名はドメインそのままでも何でも良いのですが、できればアルファベットのフォルダ名になる方が良いかと思います。
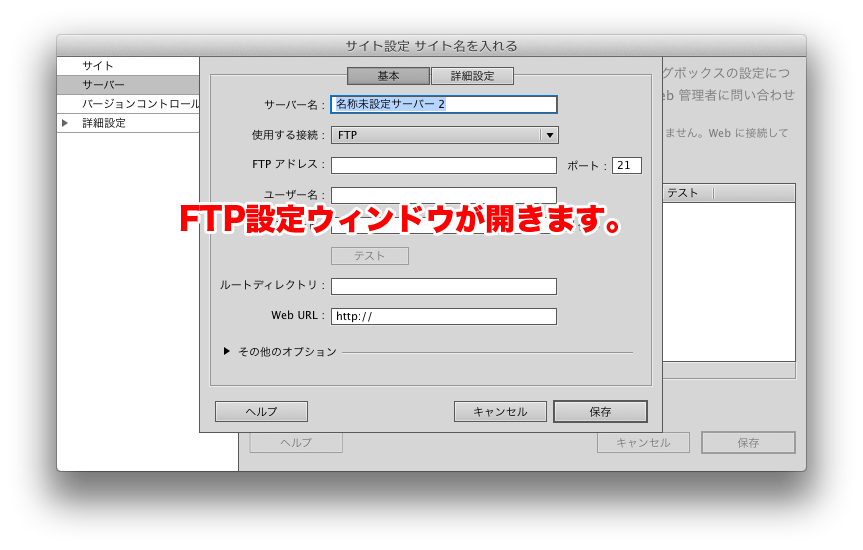
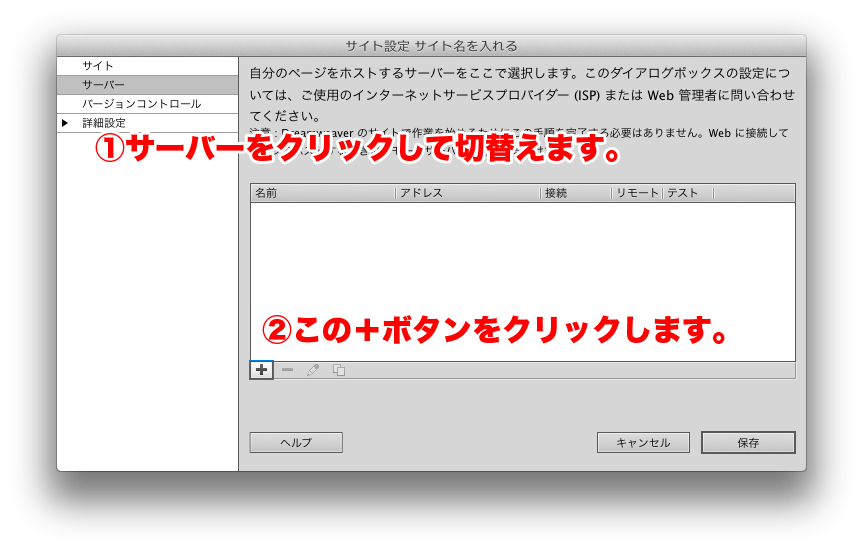
次に左側の『サーバー』をクリックします。

FTP設定ウィンドウが開きますので、レンタルサーバーのFTP設定情報を入力していきます。
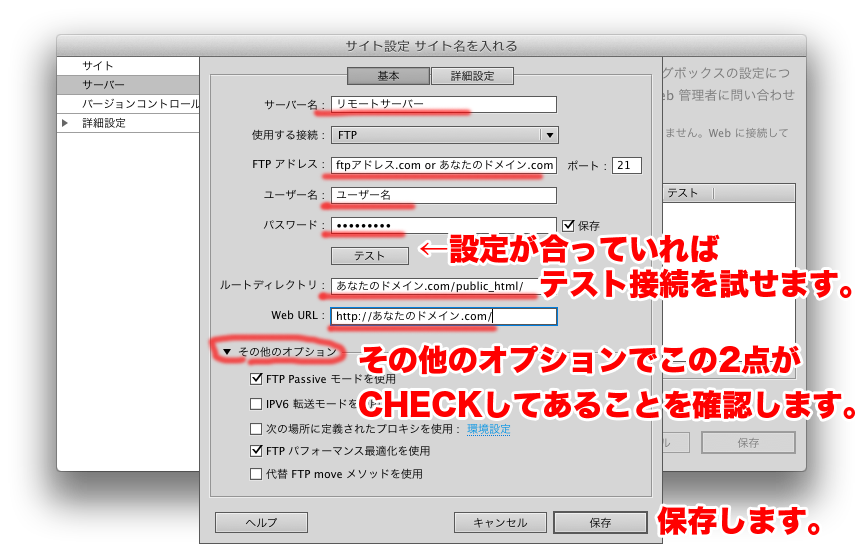
サーバー名:これは何でもOKです。DreamweaverCS3など昔は「リモートサーバー」となっていました。
後は、全ての項目を入力します。
FTPアドレス:
レンタルサーバーから送られてきたメールにあるFTPアドレスです。
ユーザー名:
ユーザー名でIDです。
パスワード:
FTPパスワードです。エックスサーバーやロリポップにログインするパスワードではなく、FTPのパスワードです。
ルートディレクトリ:
のところはエックスサーバー等であれば、共通のFTPアドレスの場合マルチドメインのリモート側全部が見えてしまいます。ローカルフォルダをドメイン単位で区切るのが普通だと思いますので、『あなたのドメイン.com/public_html/』を設定しましょう。このルートディレクトリとはリモート側のフォルダ階層の設定で、要するにWEB公開のフォルダとローカルフォルダが対になっていればOKです。ルートディレクトリに関してはレンタルサーバーによって下記4種類の違いがあったりします。
- ドメイン名.com/public_html/
- public_html/ドメイン名.com/
- ドメイン名.com/
- 入力不要(ドメイン毎にFTP情報が発行されるサーバー等)
Web URL:言葉の通りサイトのURLを入力します。
『▼その他のオプション』は最初は開いていないので、『FTP Passiveモードを使用』がCHECKされているか、『FTPパフォーマンスを最適化を使用』にCHECKが入っているか確認します。Dreamweaverのバージョンによっては、設定がウィンドウが異なる可能性がありますが大体同じです。このチュートリアルで使用しているDreamweaverはCS6です。
正常可動か確認
設定が全部出来た段階で、『テスト』をクリックすればリモートサーバーにログインが正常にできるかどうか表示されます。ここで接続できませんでしたとなる場合は、
- FTPアドレス
- ユーザー名
- パスワード
- ルートディレクトリ
- FTP PassiveがCHECKされていない
この内のどれかが間違いっていることになります。
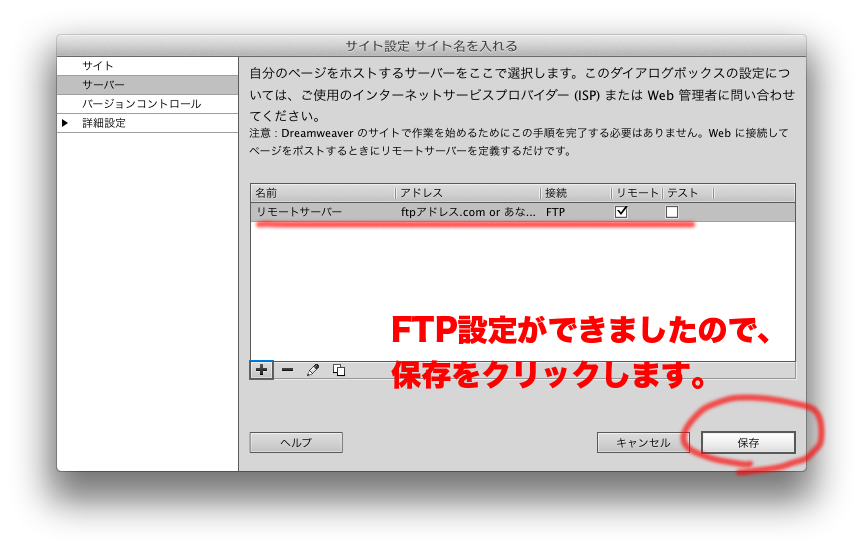
FTP設定ができたので保存をクリックして設定は完了です。
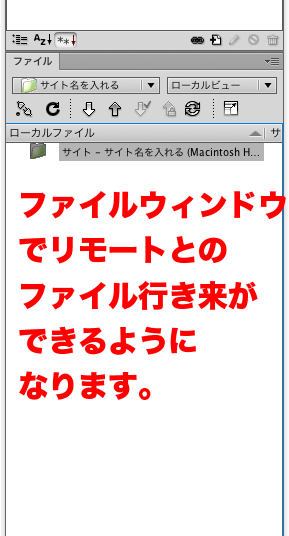
「ファイル」ウィンドウにローカルフォルダが表示されます。これでDreamweaverに新規サイトのドメインのFTP設定を追加する手順の説明チュートリアルは終わりです。