UA取得ブラウザサイズ取得スマホ/タブレット新機種調査に便利
981views/投稿 2015-04-11/更新 2019-05-03UserAgentとブラウザサイズ取得
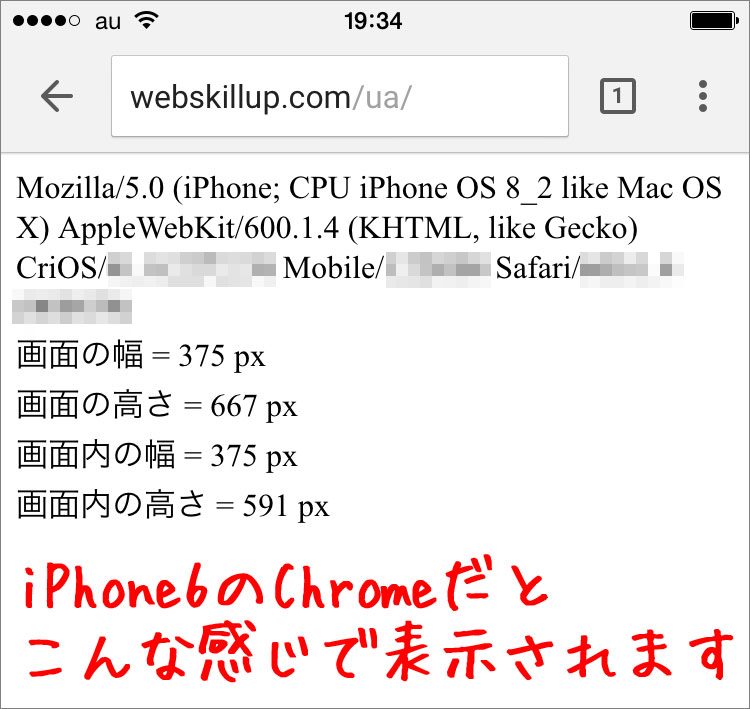
https://webskillup.com/ua/
タッチデバイス製品の大きさや種類もだんだん落ち着いてきた感はありますが、新機種が発売されたらWEBデザイン的にUAやブラウザサイズはチェックしておきたいところです。
これらはスペック情報として仕様が出てないこともあるので、店頭などで実機テスト(買わないよ恐縮)することがあります。そんな時に同時に情報がパッと見られるURLを用意してたりする訳です。
参考サイトでやり方を見て両方表示されるようにしてあるだけです。ブラウザ毎によって、返す値が違ったりもします。screen.widthやwindow.innerWidthの捉え方の違いのようですが、Webブラウザとしての幅かどうかは見ればわかります。
気になるスマホや無視できない機種が登場したら実際に確かめてみる訳です。ブラウザサイズは実機でレイアウトとかを確認すればわかりますが、崩れていたとしたら一体全体何pxなのか細かく知りたいので。UA振り分けは極力使わない方法を模索はしますがやっぱりどうしても必要になってしまいますし。もちろんPCサイトにも使えます。
PHPのUA取得
PHPなら簡単にこれだけでUAの表示ができますね。
<?php echo($_SERVER['HTTP_USER_AGENT']);?>参考にさせていただいたページ
[参考]UA取得
http://www.openspc2.org/reibun/Wii/basic/0001/index.html
[参考]ブラウザサイズ取得
http://tokidoki-web.com/2013/05/スマホやブラウザの画面サイズや向きを取得して/