カテゴリー
Webデザイン
-
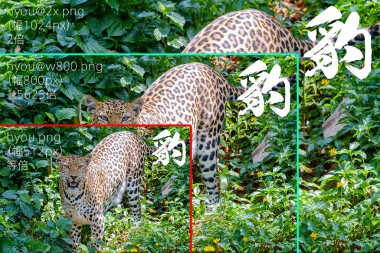
img srcsetの最適解!サイズ違い画像いくつも用意してられない
imgのsrcsetをシンプルにレスポンシブ対応(要は全デバイス)でも大丈夫なルールを我流で定められないか?という思いでまとめました。 PCもRetinaディスプレイになってきたし、srcsetが標準になるだろうし、Wo […]
6,435views/2017-03-01
-
PCサイトのRetinaディスプレイ対策srcsetが便利1.5倍画像で十分か
MacBookを使っているとPCサイトのボヤケが気になります。そろそろRetina対応した方がいいかなといろいろ試していました。 Rimg(JavaScript) Retina.js(JavaScript) <pi […]
6,529views/2015-10-04
-
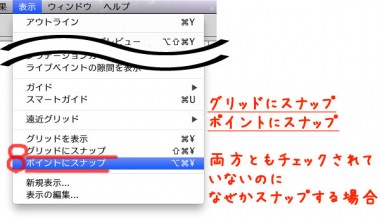
Illustratorスナップ解除グリッドもポイントもスナップしてないのにズレる場合
表示 > グリッドにスナップ 表示 > ポイントにスナップ の両方ともチェックしていない状態でも、Illustratorでスナップする現象が起こる場合があります。 1px以下の細かい作業をしている時に、なぜか微妙に0.5 […]
32,678views/2015-05-02
-
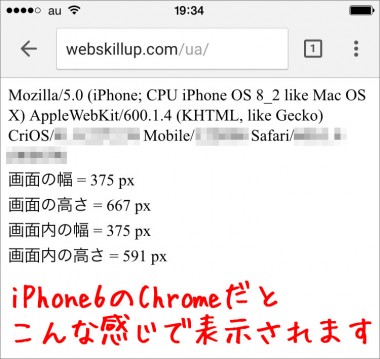
UA取得ブラウザサイズ取得スマホ/タブレット新機種調査に便利
UserAgentとブラウザサイズ取得 https://webskillup.com/ua/ タッチデバイス製品の大きさや種類もだんだん落ち着いてきた感はありますが、新機種が発売されたらWEBデザイン的にUAやブラウザサ […]
981views/2015-04-11
-
画像素材サイトfotolia定期会員の感想Adobe買収に期待
おすすめストックフォトサービスはfotoliaフォトリアですかね。実際に定期ユーザーなのでどんな感じなのかレビューしてみます。 ちなみに私は毎月定額制のXXL画像5枚(M10枚)を3ヶ月更新で契約中です。安めで高品質写真 […]
856views/2015-04-09