Facebookのいいね!ボタンが紺色に結実《デザインとテストのあり方》
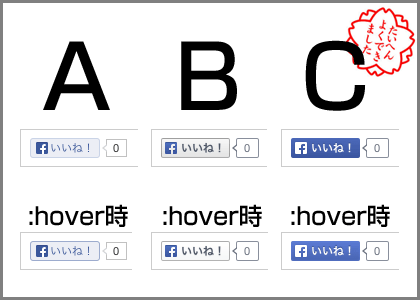
677views/投稿 2013-12-16/更新 2019-04-30Facebookいいね!ボタンの色やデザインが10月辺りからコロコロ変わってABテストしていたので気になって遍歴をウォッチしてました。3種類だったのでABCテストですね。
そして、12月に入って紺色背景でどうやら落ち着いたので、やっぱこのネイビーカラーになったのかと思いました。
最初はAの色で、高さheightも今の20pxではなく過去は19pxでした。だいたいクライアントはAとBの違いすら気付きもしません。
ネイビーに
どうでもいい事ではあるように感じますが、Facebook規模だとボタンのカラーは重要になってきますね。デザイナーはこのようなUX(ユーザー体験)による反応を丁寧に拾っていくのも仕事です。
そして、このネイビーに落ち着いたということはエビデンスとして最も適していた結果が結実したとも言えるでしょう。また、差別化という意味でソーシャルボタンが次々と出てきて目立つ事だとかセンス的なものもFacebookは重要視していると受け止めることもできます。
UIデザインの配色
WEBデザインはスマホがこれだけ一般的になった事によって軽視する事はできませんし、クライアントに軽視されるべき所でもありません。ある程度の安定的なアクセスがあるサイトではこのスプリットテストは非常に大切です。
確かにそれどうでもいいのでこだわらないでいいよと思うのが発注側だったりします。デザイナーもそれを感じ取りながらも検証データとエビデンスを持って提出できるぐらいの効果判定素養を持ちだしてプレゼンできるレベルが望ましいですね。
今ではまずデザインにお金を払うという流れがありません。案件毎だいたい相場とか言われちゃったり、近所の印刷屋と比べられたり、学生はこの金額でやってくれましたとか持ちだされたり…。学生と比べられた時点でそのクライアントは格下げしますが、そのような感じの方もいる訳です。さらにクラウドソーシングがどんどん浸透して価格がもう安すぎです。
このFacebookのボタンの変更は確かに大した問題ではありません。しかし、このような細かなバージョンアップが連続して続いていることも事実ですし、アプリなどもどんどんアップデートされていく流れが普通です。
なので指標を持ちつつ修正を加えて効果測定を証明できるような資料も同時に提出できるような見た目だけではないデザイン効果の根拠を示していくことも大切です。もちろん自社メディアで自分に決定権がある場合はそれこそバシバシとユーザービリティを向上させて、特にスマホサイトデザインを主にブラッシュアップさせていって結果的UXを向上させることはスマホ&タブレットWEBデザインにとっては重要になると考えます。