調べたやり切った〜 ボタン専用CSSジェネレーター全集
3,007views/投稿 2013-04-27/更新 2019-02-05手当たり次第ボタン用に使えるCSSジェネレーターだけをピックアップしました。
ボタンだけなので選び易いかと思います。特徴としてはカラープリセットがあるものが使い易いです。大体の色を選んで微調整すればいいだけなので。いい感じランキングで並べてあります。
6位と7位のテキスト周りの機能の無いものは下敷きエリアとして部分的にボタンに適用させることもできるし、逆にボタンジェネレーターで下敷き領域を作る事もできて便利です。5位以外全部海外サイトですね。
目次
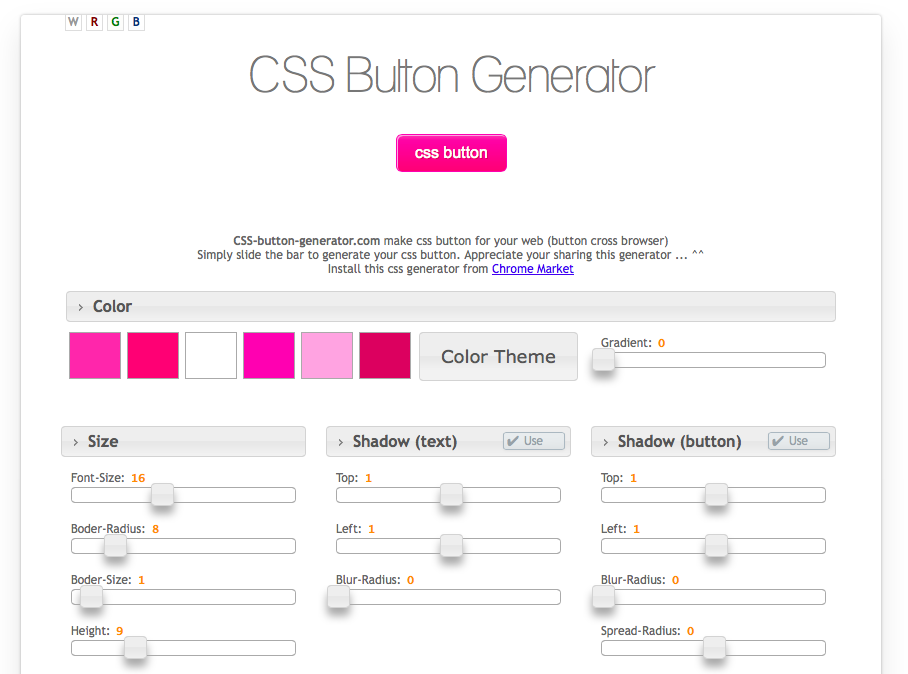
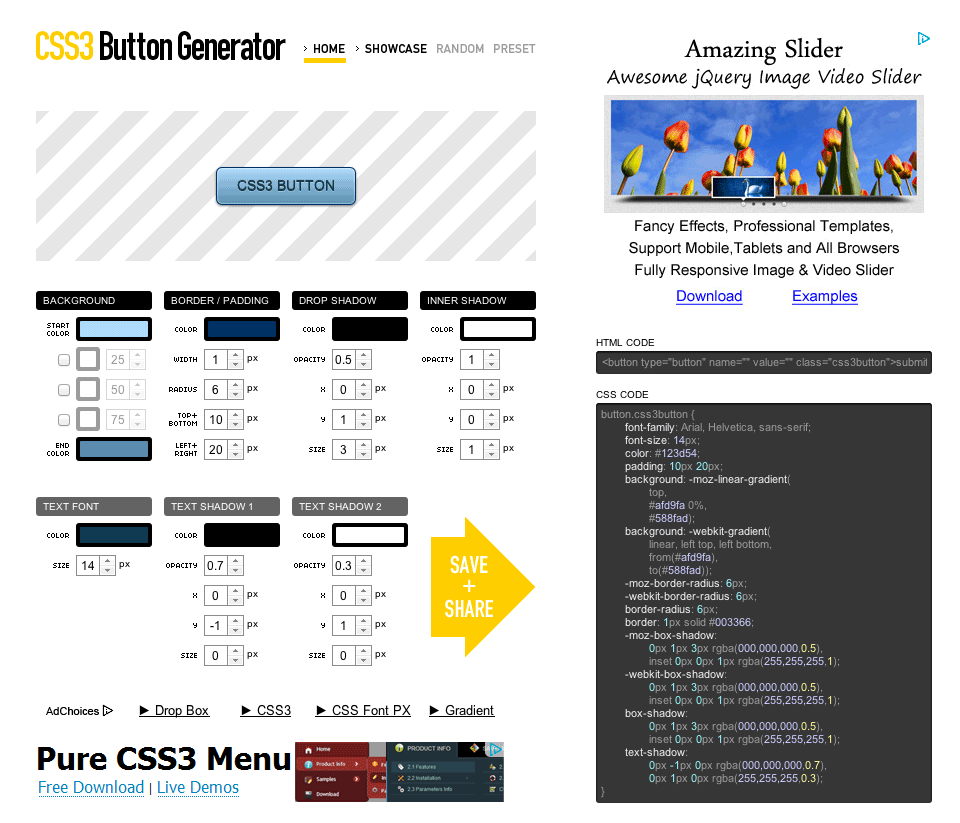
http://css-button-generator.com
- カラープリセット
- テキストシャドウ
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
- マウスオーバー
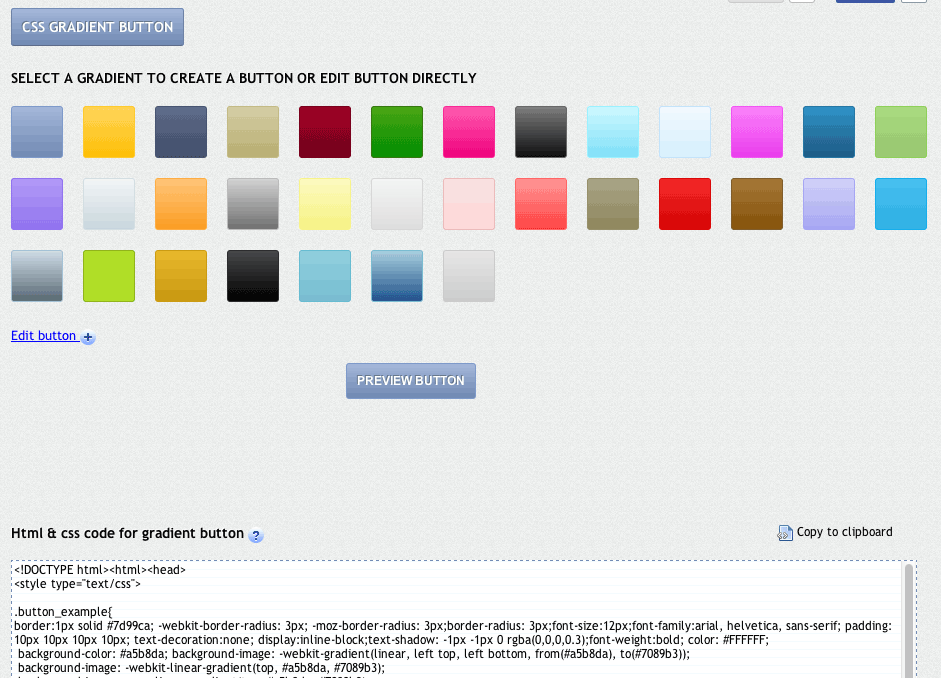
- カラープリセット
- テキストシャドウ
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
- マウスオーバー
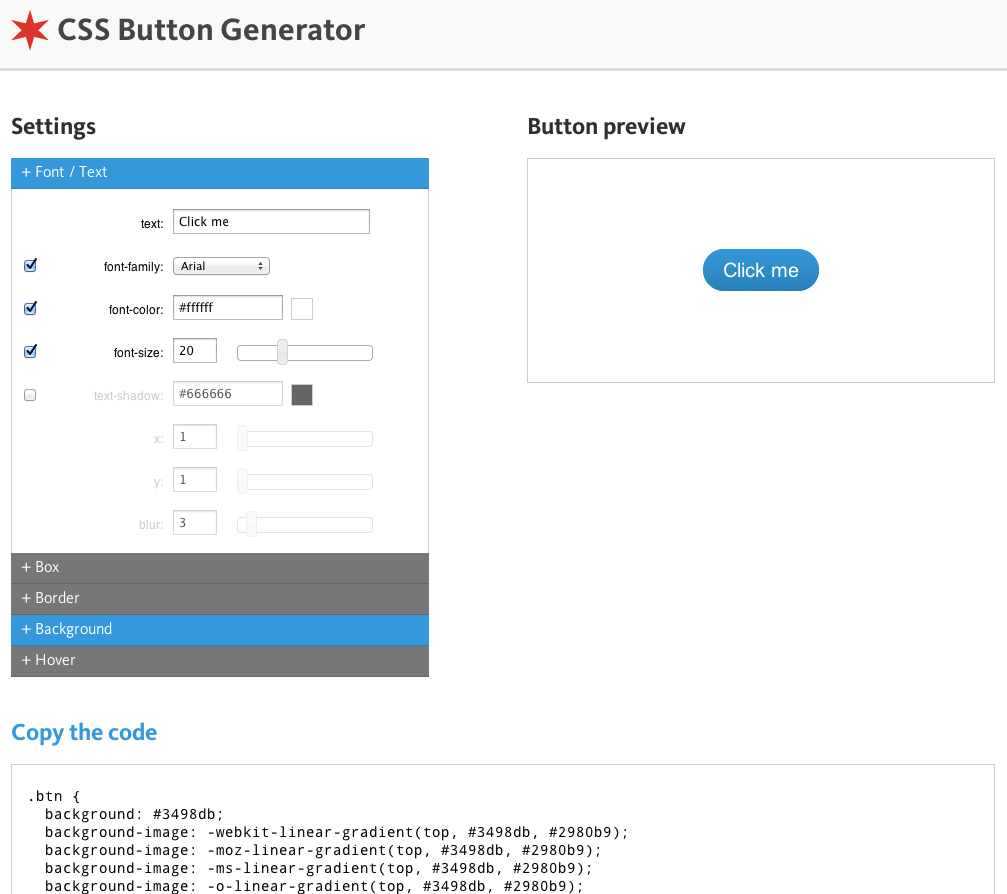
3位 CSS3 Button Generator
http://css3buttongenerator.com
- テキストシャドウ
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
- マウスオーバー
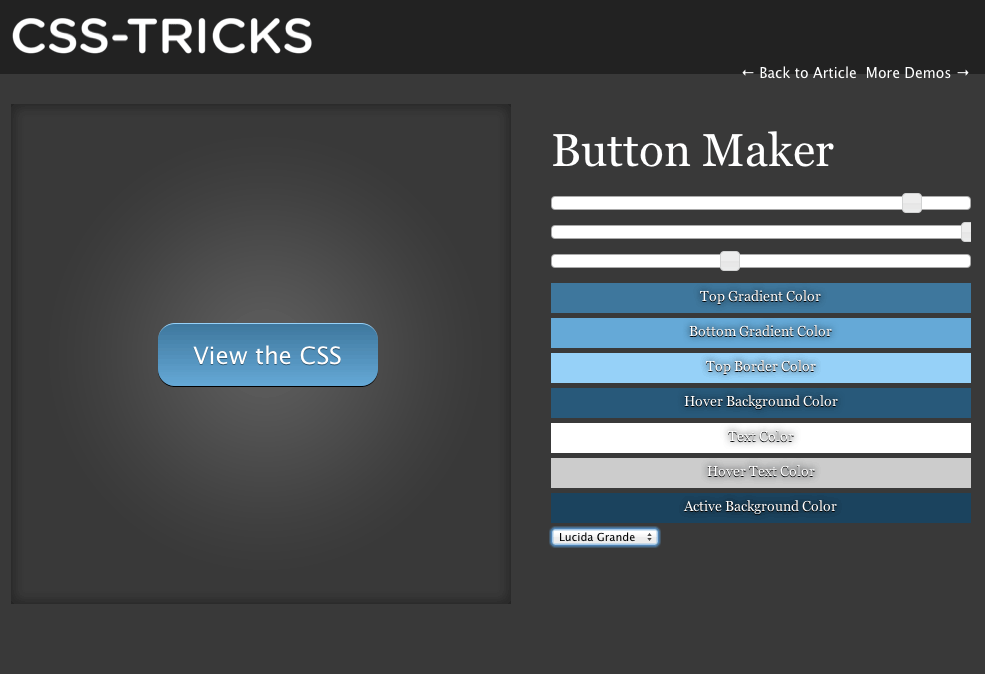
4位 Button Maker
http://css-tricks.com/examples/ButtonMaker/
- テキストシャドウ
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
- マウスオーバー
5位 CSS3 Button Generator
- テキストシャドウ
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
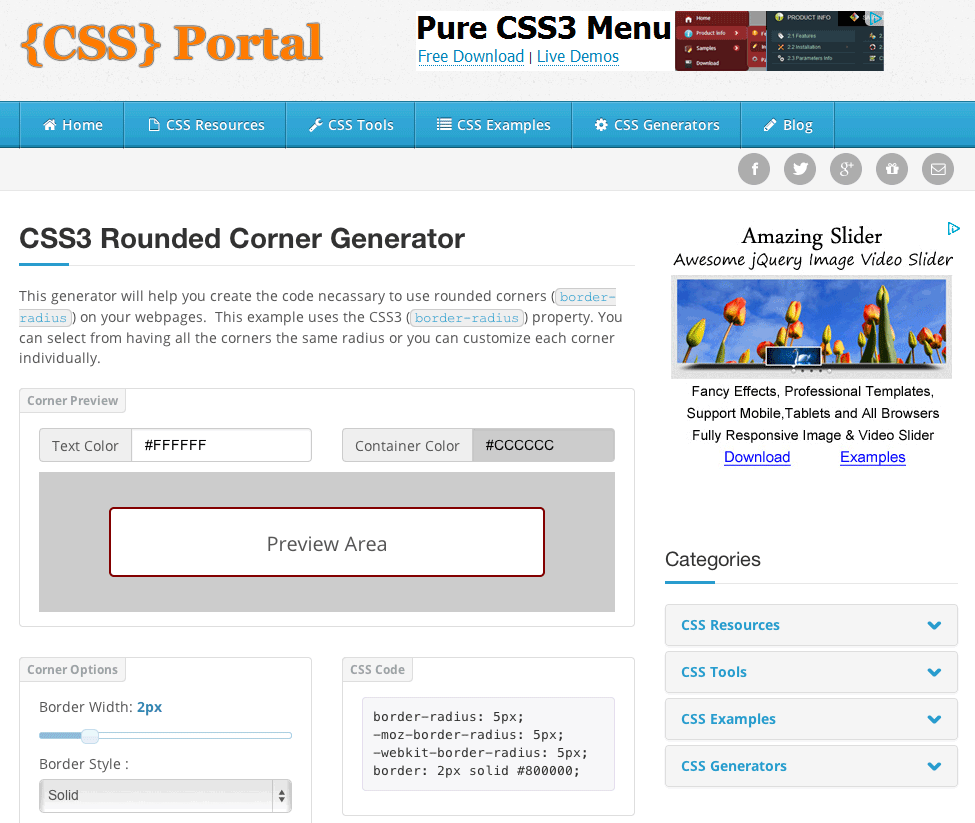
6位 テキスト未考慮
CSS3 Rounded Corner Generator - CSS Portal
http://www.cssportal.com/css3-rounded-corner/
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
7位 テキスト未考慮
CSS3 Generator - By Peter Funk & Eric Hoffman
- ボックスシャドウ
- ボーダー
- 角丸
- バックグラウンドグラデーション
やり切った。疲れた〜〜。