PCサイトのRetinaディスプレイ対策srcsetが便利1.5倍画像で十分か
6,529views/投稿 2015-10-04/更新 2019-02-17MacBookを使っているとPCサイトのボヤケが気になります。そろそろRetina対応した方がいいかなといろいろ試していました。
- Rimg(JavaScript)
- Retina.js(JavaScript)
- <picture>
- srcset
srcsetの方法が楽で、今後は標準的になるんじゃないかなと思いますので、まとめてみます。
目次
ダメだった方法から
Rimg
Rimgは画面横幅を判別して画像を切替えるタイプで、jQueryもいらないし軽くていいのですが、<script>でいちいち定義しないといけないので断念。
Retina.js
Retina.jsはHTMLソースそのままでいいという画期的な方法。ファイル名がabc.pngならabc@2x.pngとして2倍画像をアップしておくだけで自動判別して高解像度側を表示してくれます。しかし、iPad Airで確認すると表示されない時がたまにあるなど怪しいのでやめました。
<picture>
HTML5で<picture>と<source>を使ってCSSメディアクエリのような使い方ができます。srcsetであれば今まで使っていたimgに追記するだけですが、pictureとなると変更になり結構面倒なので実用性を考えて見送り。XHTMLサイトには基本使えないのも難点です。
現実的で最も便利なsrcset
srcset
srcsetがやはり一番現実的で、既存のimgにsrcsetを書き加えるだけで使い方はとっても簡単。IEを除けばEdgeを含め他の現バージョンのブラウザに対応している。
<img src="hyou.jpg" srcset="hyou@2x.jpg 2x">srcset="2倍画像スペース2x"の2xはアルファベットのエックスですね。ブラウザがRetinaディスプレイかどうか判別して出してくれます。高解像度でないディスプレイでは普通のsrc側だけ読み込んでくれて軽量。srcsetに対応してないブラウザもsrc側のみ表示で今まで通りなので、対応ブラウザバージョンとかも特に気にする必要がない。
srcsetは2x統一でwidth指定が楽そう
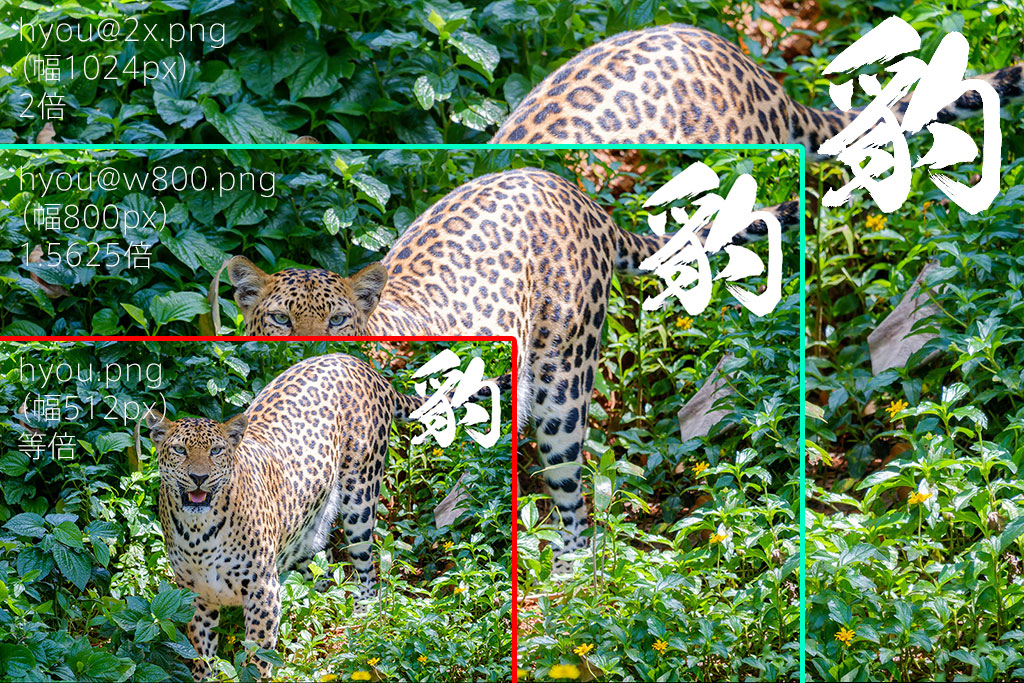
サンプルページを用意しました。3つの豹(ヒョウ)画像があります。
- hyou.jpg(512px)等倍
- hyou@w800.jpg(800px)1.5625倍
- hyou@2x.jpg(1024px)2倍
srcは全部hyou.jpgです。そこにsrcsetを付け加えてxの倍率を違えて見られます。Retinaでないディスプレイでは単にhyou.jpg(等倍)が全部並んでるだけになります。MacBookなどRetinaディスプレイPCで見ると違いが出ます。
容量膨大すぎ?2倍か1.5倍くらいでも十分か
2倍写真だとファイル容量が大きくなり過ぎてしまう場合があります。その場合は1.5倍程度の画像でも実は十分だったりします。サンプルページで等倍と2倍はハッキリ違いますが、約1.5倍と2倍の違いはそんなにわかりません。しかしファイルサイズはかなり違います。
- 85 KB hyou.jpg(512px)等倍
- 179 KB hyou@w800.jpg(800px)1.5625倍
- 284 KB hyou@2x.jpg(1024px)2倍
案外、1.5倍の近辺でも良いかもなのです。文字は少しボヤけがわかりますが、写真だけならほぼ問題ない。また、素材がそもそも2倍に足りていない場合もあるでしょう。
倍率を計算して1.5625倍としてsrcsetしてもいいですが面倒です。画像の倍率はバラバラになってくると想定されるので、できればsrcset倍率はいちいち計算せずに2x統一でいきたい。
約1.5倍画像を2xではサンプルページの4番目の画像のように当然小さく表示されてしまいます。Retinaは実際2倍なのでそれでいいのですが意図した大きさではない。srcset倍率とwidthはどちらが優先されるのか?というのが、下にある「width="512" 指定」です。
widthが優先されるので、2xで統一してwidth指定が一番簡単なのかなと思いました。
wとかsizes="100vw"
xに加えてブラウザサイズで判別するwの併記、sizesでvwを使う方法もあるようですが少し複雑過ぎてやめました。4Kや5K高解像度ディスプレイPCサイト表示対策と同時に1ソースでiPhoneやスマホサイトも完全対応できそう。こうなってくると<picture>の複雑さと変わらなくなってきてしまいます。ブレイクポイントがずっと固定的という訳でもないですし、もし変更になったらこれまた1枚1枚変更なんて考えられません。
PCサイトとスマサイトが分岐されている場合(もしくは分岐させて)、PC画像を簡単にRetina対応しようとする時にsrcsetが超便利というお話でした。
[追記]
スマホでもPC・タブレットでもレスポンシブで使える統一srcset我流の解を書きました。