Galaxy S4のブラウザ解像度は360px丁度割る3
1,188views/投稿 2013-06-08/更新 2014-03-18Galaxy S4を店頭でチェックしてきました。ブラウザ解像度は、360pxです。
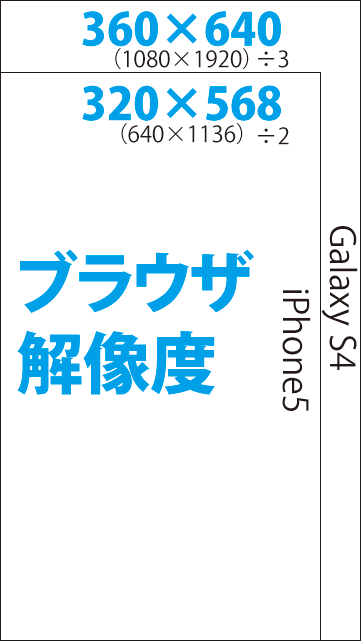
- 1080×1920 ピクセル(仕様)
- 360×640 ピクセル(ブラウザ解像度)
1080÷3=360px 縦持ち
1920÷3=640px 横持ち
丁度3分の1になる計算です。解像度が上がったように美しいと感じる実感はほぼ無かったです。2倍のiPhone5と全然変わりません。むしろコントラストを強めにする感じが解像度を荒くみせてしまっている印象もします。しかし、Galaxy S2とかよりはビビッド過ぎる彩度は落ち着いてる印象でした。
ということでひとまず安心です。ブラウザ、Chromeどちらも360pxでした。
1080÷2=580px縦持ち。のようなブラウザ解像度には成らないでしょう。
WEBサイトを作る上では、仕様のディスプレイ解像度は全く関係ありません。ブラウザとして機能するブラウザ解像度がレスポンシブデザインやスマホサイト制作の知るべき寸法になります。
ブラウザとしての持っているCSS3の基準と表示するサイズがスマホの片手インチサイズであれば、後は機種の解像度仕様がどんだけ上がろうが、ブラウザ解像度は大体このGalaxy S4の枠を超えてくる事は程ないといったところでしょう。
iPhone5
- 640×1,136ピクセル(仕様)
- 320×568ピクセル(ブラウザ解像度)
Galaxy S4
- 1080×1920 ピクセル(仕様)
- 360×640 ピクセル(ブラウザ解像度)
ということで、360×640 ピクセル程度でCSS3の幅 max-widthやmin-width、landscapeを扱えばいいことが長く続くことになりそうです。